ブログを開設して、しばらくはアクセス数も少ないため、スパム対策が十分でなくても怪しいメールなどが送られてくることは少ないです。
ただし、やらなくてもよいということではないです!!
スパムを仕掛ける人達は、常にセキュリティ対策の実施していないサイトを探しているからです。
自分が犯罪者にならないためにもぜひ実施しておきましょう。
当サイトでも、ログインページやコメント入力ページでは、SiteGuard WP PluginでWordPressのセキュリティ対策を簡単に実施で説明しているように設定をしています。
次は、問い合わせフォームでもセキュリティ対策としてreCAPTCHAを設定します。
reCAPTCHAへのサイト登録
ContactForm7でスパム対策をするために、GoogleのサービスであるreCAPTCHAを使用します。
ContactForm7に、設定するために
- reCAPTCHAにサイト登録
- ContactForm7への設定情報の取得
を行います。
reCAPTCHAとは
reCAPTCHAとは、公式ページによると悪意のあるソフトウェアや悪意あるユーザが不正な活動をブロックし、正当なユーザのみがログイン、ページの表示ができるようにしてくれるものです。

すごく頭のいい、Googleさんが悪い人たちをブロックしてくれるサービスなんだ。
ContactForm7への設定情報の取得
ContactForm7へ設定するのは、2つ取得します。
- サイトキー
- シークレットキー
これらの設定情報を取得するためにreCAPTCHAのAdminConsoleからサイト情報を登録します。
reCAPTCHAへのサイト登録
サイト情報の登録を行います。
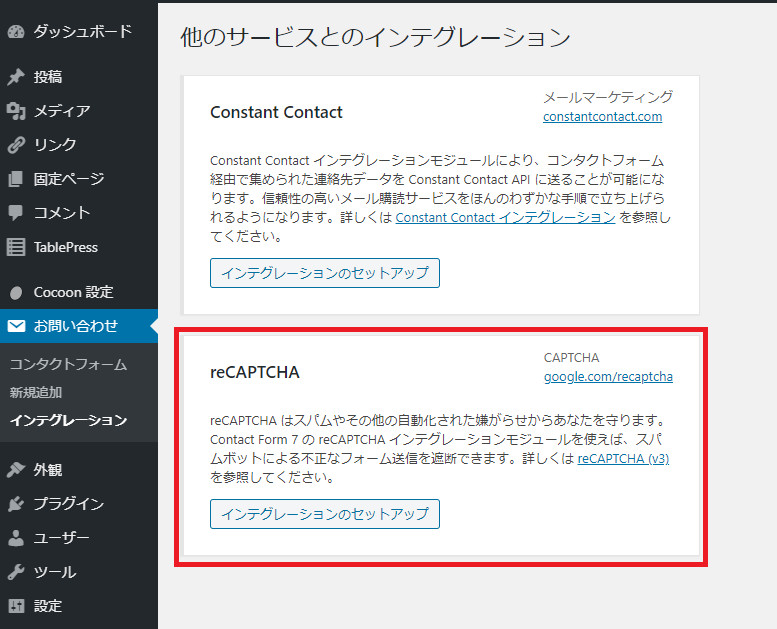
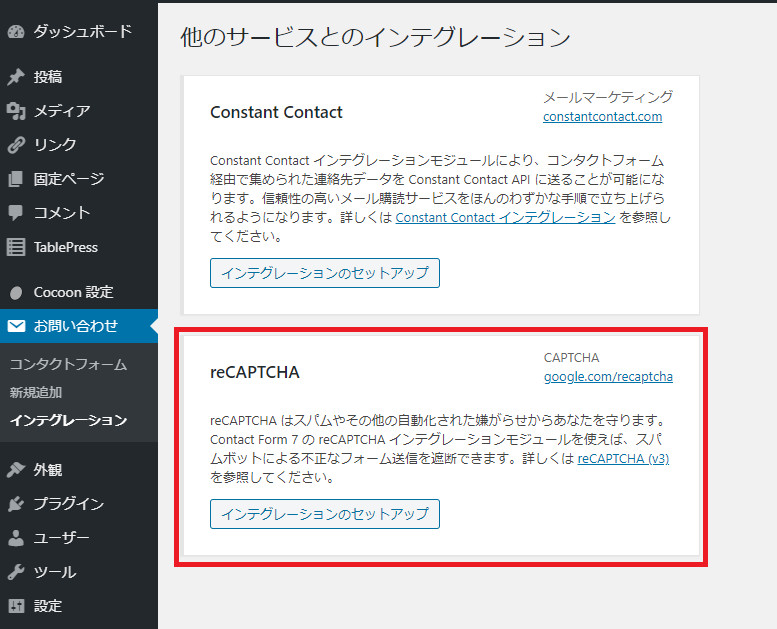
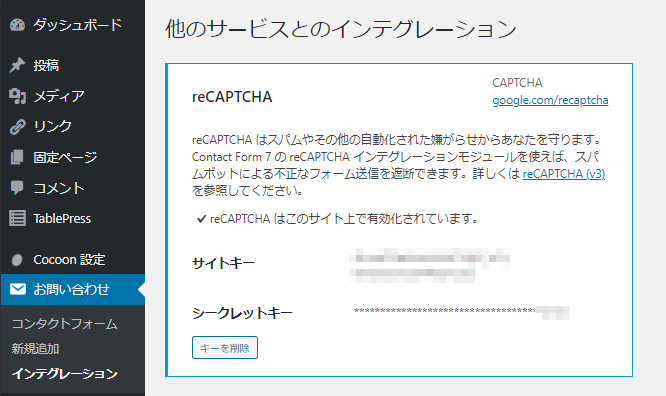
WordPressのメニューにある「お問い合わせ」から「インテグレーション」を選択します。

赤枠内のreCAPTCHAの設定で右上にあるgoogle.com/recaptchaを選択します。
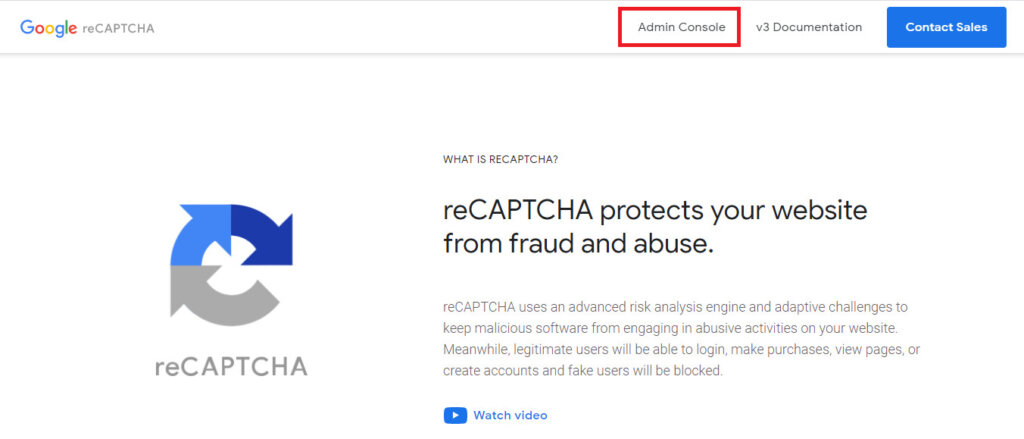
Googleアカウントのログインされていない場合は、ログインするとreCAPTCHAのページが表示されます。

ページ上部の「Admin Console」を選択して管理ページを表示させます。
この時、サイトが登録されていないと、サイト登録ページが表示されます。

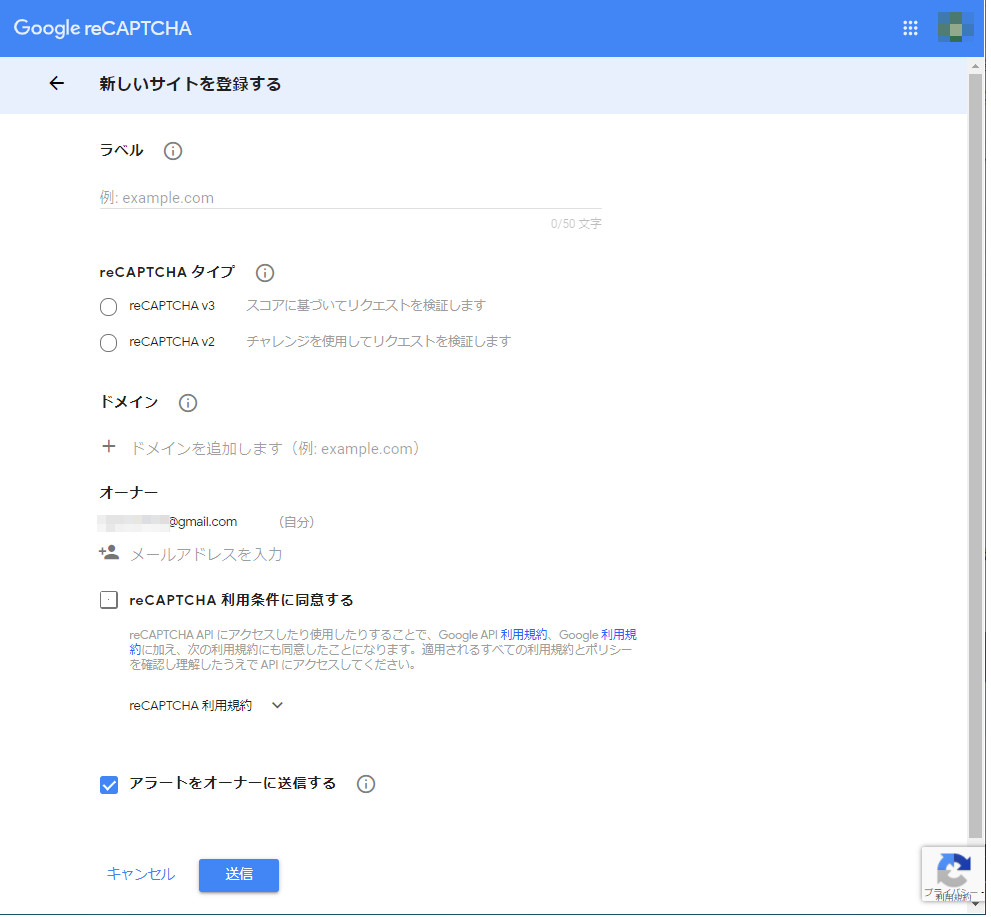
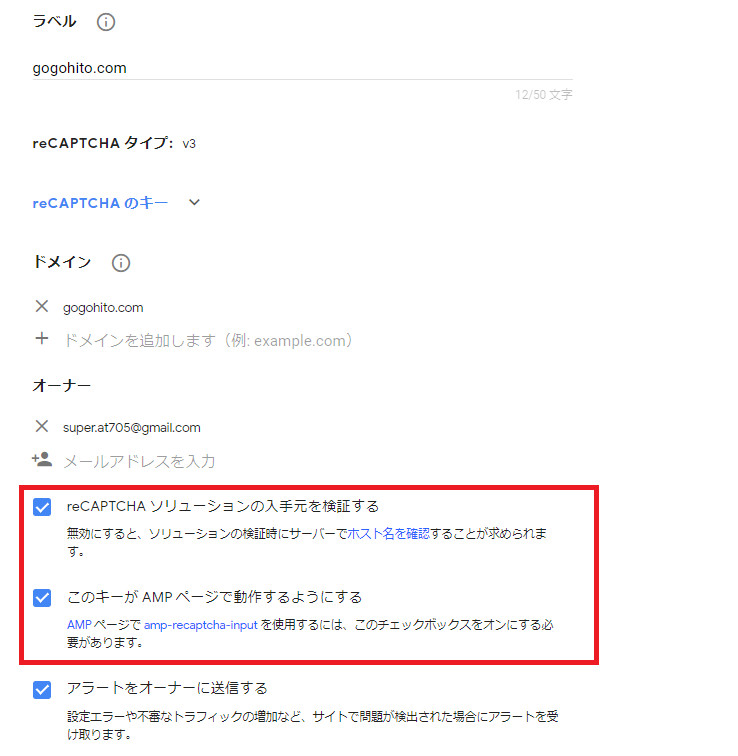
サイト登録ページの必要事項を入力します。
- ラベル
登録するサイト情報の名前を指定します。 - reCAPTCHAタイプ
今回は、v3を使用するので「reCAPTCH v3」を選択します。 - ドメイン
保護する対象のサイトURLを入力します。
複数のサイトを保護する場合は、「+ドメインを追加します」を選択します。 - オーナー
デフォルトでログインしたGoogleアカウントが設定されます。
何か、アラートがあったら、このメールアドレスに送信されます。 - reCAPTCHA利用条件に同意する
reCAPTCHAを利用するために、同意します。 - アラートをオーナーに送信する
アラートが発生したら、オーナーにメール送信するか選択します。
基本、チェックしておいたほうが、何かあったときに素早く対応が取れるのでチェックしておきます。
各項目を入力したら、「送信」を押します。
サイトキー、シークレットキーの取得
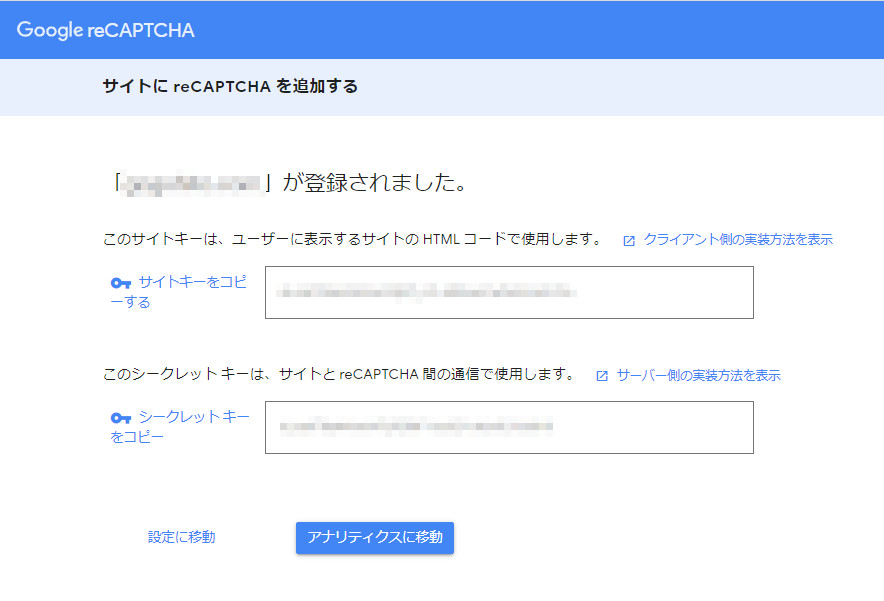
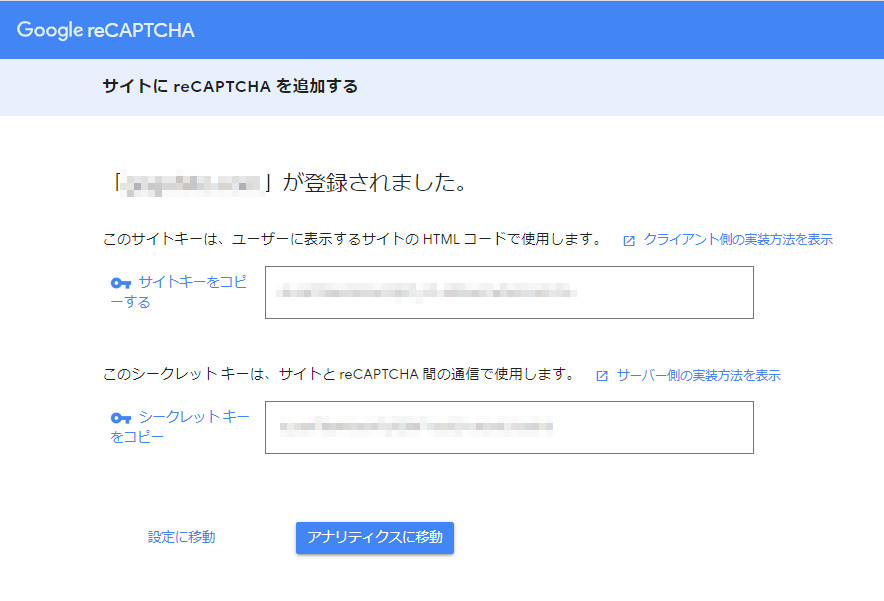
サイト情報を登録したら、サイトキーとシークレットキーが表示されます。

再度、サイト情報を修正する場合は、「設定に移動」を選択します。
「アナリティクスに移動」を選択するとreCAPTCHAのAdminConsoleページが表示されます。
これで、ContactForm7に設定する情報が準備できました。
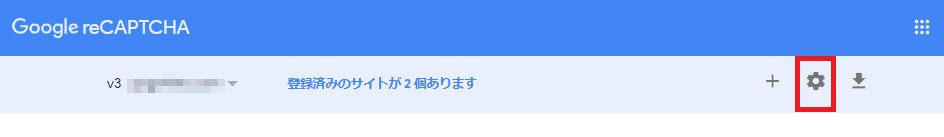
登録済みのサイト情報を編集する
登録済みのサイト情報を再度変更する場合は、修正したいサイト情報を表示されている状態で右上の設定ボタンを選択します。

サイト情報を新規登録するときには、設定できない項目が、修正するときには設定ができるようになっています。

WordPressで、AMPページを作成している場合は、「このキーがAMPページで動作するようにする」もチェックしておいたほうが良いです。
ContactForm7へreCAPTCHA(v3)の設定
reCAPTCHAにサイトを登録したのでContactForm7の設定を行います。
ContactForm7への設定
先ほど、取得したサイトキーとシークレットキーをContactForm7に設定します。

ContactForm7のインテグレーションからreCAPTCHAの「インテグレーションのセットアップ」を行います。
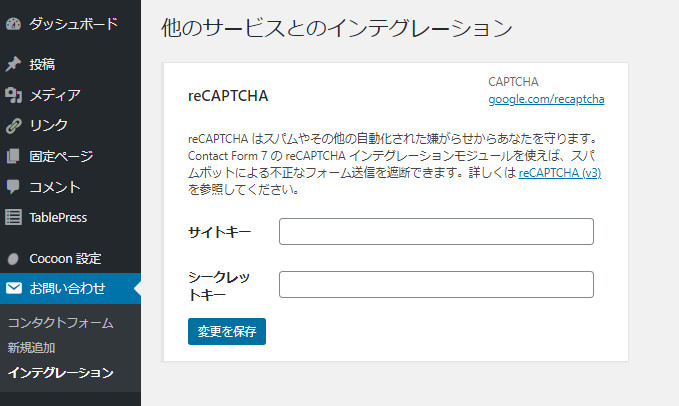
reCAPTCHAのキー情報ページからContactForm7の設定ページへそれぞれの項目へ設定します。
- サイトキー
- シークレットキー
ContactForm7の設定ページ

reCAPTCHAのキー情報ページ

サイトキー、シークレットキーを設定したら「変更を保存」で保存します。

reCAPTCHAの設定が完了しました。
今回設定したキーが不要になった場合は、「キーを削除」でサイトキーとシークレットキーを削除します。
※Invisible reCAPTCHAプラグインを使う時は、このページのキー情報は削除します。
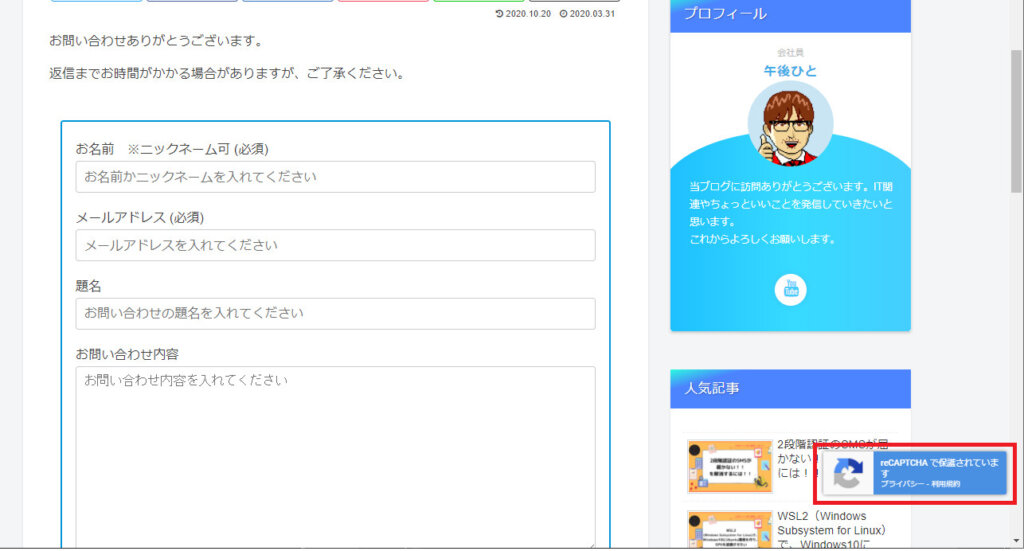
正常に設定ができるとreCAPTCHAのバッチがページの右下に表示されます。

reCAPTCHAの表示をカスタマイズ
reCAPTCHAを使用しているページは、このバッチを表示しなければなりません。
しかし、ContactForm7に設定するとサイト内すべてのページに表示されるようになってしまいます。
また、右下に表示されることによってページトップに移動するボタンとかぶってしまいます。
これは、非常に見栄えが悪いです。

そこで、バッチの表示位置や表示しなければならないページを指定するようにカスタマイズします。
reCAPTCHAバッチの表示位置を変更
表示位置を変更するために、style.cssを変更します。
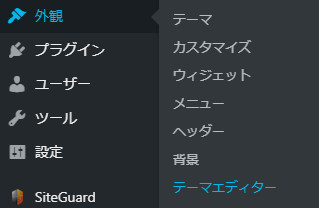
WordPressの「外観」「テーマエディター」からCSSの編集を行います。

reCAPTCHAバッチは、「grecaptcha-badge」に対してプロパティの設定ができます。
そこで、「style.css」に次のコードを貼り付けます。
/* reCAPTCHA v3 表示位置 */
.grecaptcha-badge{
margin-bottom: 60px;
}結果を表示してみます。

きちんと、reCAPTCHAバッチとページトップへ移動するボタンが重ならないで表示されました。
reCAPTCHAバッチの表示・非表示
ContactForm7の問い合わせページのみでreCAPTCHAを使用します。
そのため、問い合わせページ以外は、reCAPTCHAバッチを表示しないようにします。
WordPressの「外観」「テーマエディター」からfunction.phpの編集を行います。
//問い合わせページのみreCAPTCHA表示
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
wp_deregister_script( 'google-recaptcha' );
});この中の「contact」は問い合わせページのパーマリンクのURLスラッグを指定します。
これで、問い合わせページ以外では、reCAPTCHAバッチが表示されなくなりました。
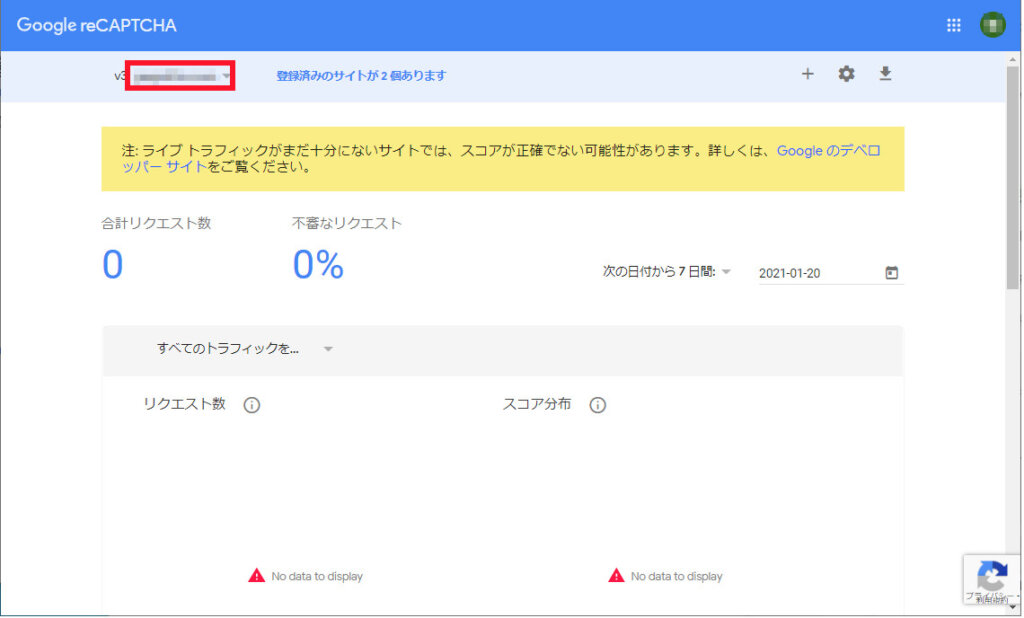
reCAPTCHAの管理画面で状況確認
reCAPTCHAで保護した状況は、AdminConsoleで確認することができます。
Googleアカウントでログインしていない場合は、ログインすると表示されます。

複数のサイト情報が登録されている場合は、赤枠で囲ってあるところで表示するサイト情報を選択します。
このページで、不審なリクエストがあればその対策を行う準備を行います。
まとめ
自分のサイトが知らない間に犯罪者にならないこと、スパムメールなどで迷惑をかけたり、かけられたりしないように手間は、惜しんではいけないですね。
現在では、セキュリティ対策はやって当たり前なのでぜひ実施しておきましょう。
また、最近では簡単にセキュリティ対策ができるようになっています。

コメント