EWWW Image Optimizerを使う目的は、画像のメタ情報の削除と画像の最適化の2種類あります。
- 画像のメタ情報の削除
- 画像の最適化
一つ目の画像のメタ情報の削除というのは、位置情報などの情報が残っているとそこから位置を特定されたりしてしまいます。
これらのメタ情報を自動的に削除し、セキュリティの向上します。
もう一つは、画像の最適化することです。
サイトの表示で、表示されるまでに時間がかかるページは自分で見るときでも避けてしまいます。
ページの読み込みが遅い原因として、画像の読み込みが遅いというものがあります。
ページは、きれいに作りたいのできれいな画像を使って作成するとどうしてもサイズの大きな画像をいくつも張り付けたくなります。
そこで、画像を圧縮、最適化することで対策を行います。
SEOでもページの表示が速いというのは、サイトの評価で非常に重要です。
WordPressでは、この画像圧縮と最適化を行うためのプラグインがEWWW Image Optimizerがあります。
このプラグインを導入し、画像圧縮と最適化を行います

EWWW Image Optimizerのインストール
まずはインストールするプラグイン(「EWWW Image Optimizer」)を検索します。
「プラグイン」の「新規作成」を選択します。

プラグインの検索ページのキーワードに「EWWW Image Optimizer」を入力し検索します。

「EWWW Image Optimizer」が検索されますので、「今すぐインストール」を押してインストールを行います。

しばらくすると、インストールが終わりますので、「有効化」を押します。

有効化すると、EWWW Image Optimizerが開始されます。

EWWW Image Optimizerの設定
「EWWW Image Optimizer」の設定は、左メニューの「設定」から「EWWW Image Optimizer」を押します。

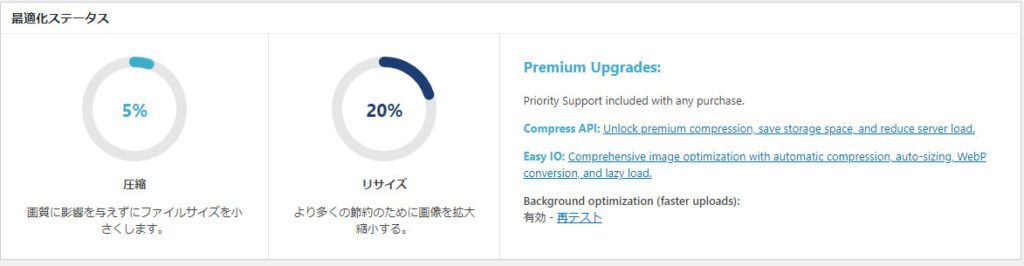
EWWW Image Optimizerの設定ページを表示すると、ページの上部に最適化の環境がどこまでそろっているのかが表示されています。

最適化のステータス状況(左側に圧縮状況、右側にリサイズ)が表示されています。
最適化が行われるとその最適化によって削除されたサイズが表示されます。

最適化が実施された状況についても「最適化された画像を表示する」のリンクから確認・操作することができます。
圧縮の状況
圧縮の状況には、圧縮するための環境がどこまでそろっているかが表示されています。
- EWWW Image Optimizerがインストールされている
- サーバに「jpegtran」、「optipng」、「gifsicle」コマンドがインストールされている
- APIキー、またはEasy IOのプレミアム圧縮を有効にする(有料)
EWWW Image Optimizerをインストールしただけの状態では、5%となっています。
サーバに「jpegtran」、「optipng」、「gifsicle」のコマンドががインストールされていれば、20%で表示されます。(1コマンド増えるごとに5%増えます)
※Xserverを使用していますが、これらのコマンドはインストールされています。
レンタルサーバにインストールされているかは確認はしてください。
これらのコマンドがインストールされていない場合は、vagrantとVCCW環境にjpegtran、optipng、gifsicleのインストール方法を参考にインストールしてください。
「jpegtran」、「optipng」、「gifsicle」のコマンドをインストールすると圧縮のステータスは、20%になります。

APIキー、またはEasy IOのプレミアム圧縮を有効にすると100%になると思われます。
※すみません、ここだけ有料のため現時点では未確認です。
APIキーは、ベーシックの設定ページで設定します。
Easy IOの設定は、イージーモードの設定ページでそれぞれ設定します。
リサイズの状況
リサイズの状況では、リサイズするための環境がそろっているかが表示されています。
- EWWW Image Optimizerがインストールされている
- 「リサイズ設定」で最大画像サイズが設定されている
- Easy IOが有効化されている(有料)
リサイズの状況でも、EWWW Image Optimizerをインストールしたデフォルトの状態では、20%と表示されます。
「リサイズ設定」で最大画像サイズで最大画像サイズを設定したら50%まで表示されます。(プラス30%されます)
Easy IOを有効にしたら、100%として表示されると思われます。
※すみません、ここだけ有料のため現時点では未確認です。
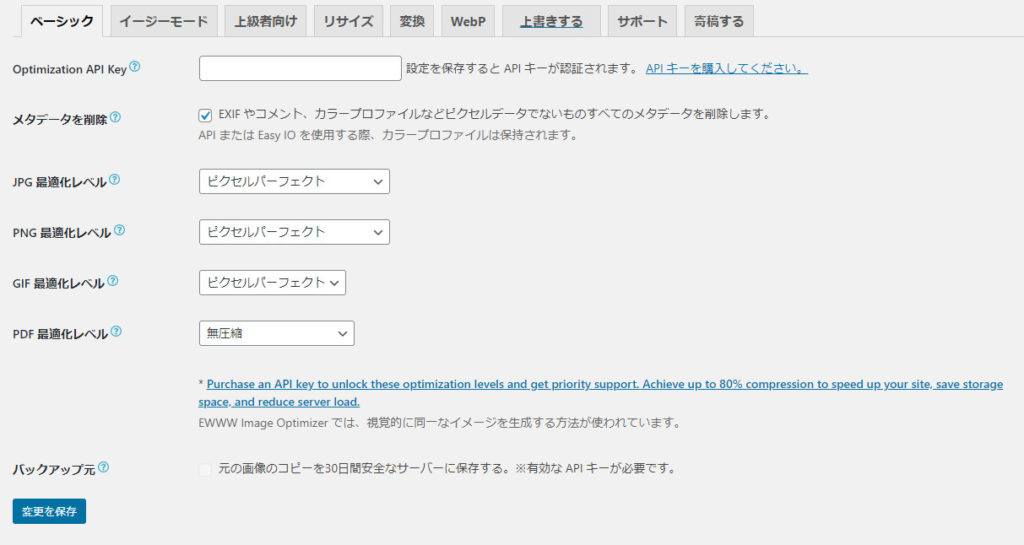
ベーシックの設定
ベーシックの設定では、メタデータの削除設定や、画像(JPG、PNG、GIF、PDF)の最適化レベルを設定します。

「メタデータの削除」にチェックが入っていることを確認してください。
このチェックが入っていることで画像に入っているメタデータを削除してくれます。
ほかのメニューは、デフォルトのままで問題ありません。
「Optimization API Key」は、「APIキーを購入してください」のリンクから購入ページへ遷移して購入してください。
このキーを購入することで、画像の圧縮率が上がる(と思われます)。
※プレミアム圧縮が使えるようになりますので・・・。
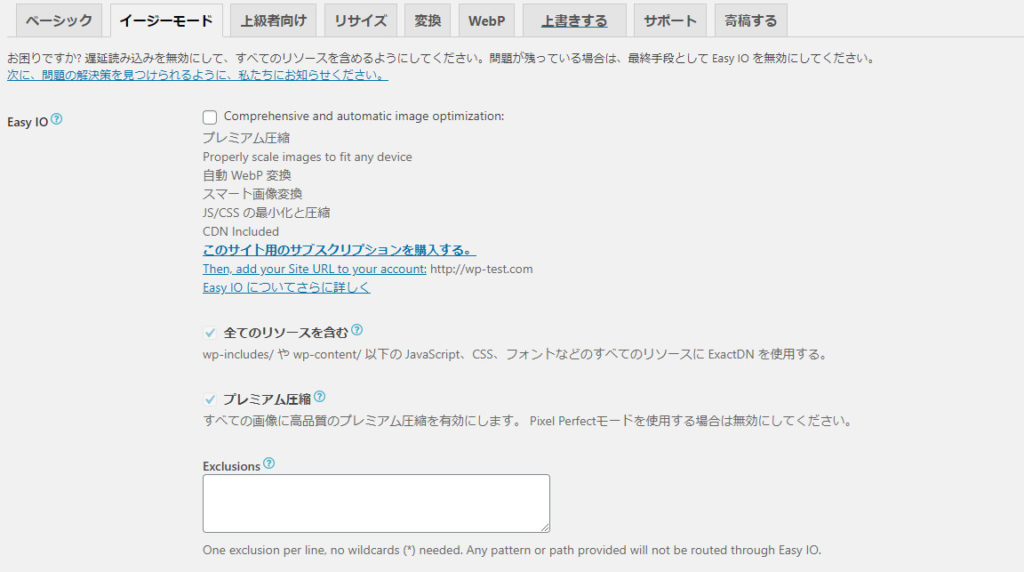
イージーモードの設定
イージーモードの設定は、「Easy IO」の購入がされていないと「Easy IO」のチェックが設定できません。

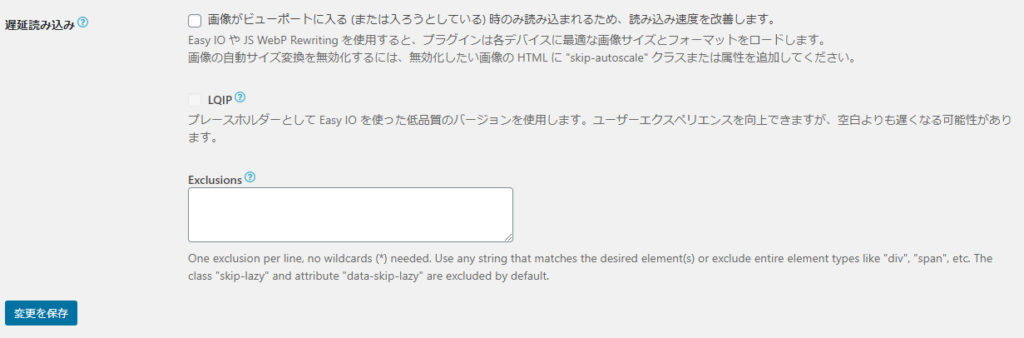
「遅延読み込み」は、選択できます。
遅延読み込みをすることで、ページ読み込みの改善を図る場合は、チェックを入れてください。

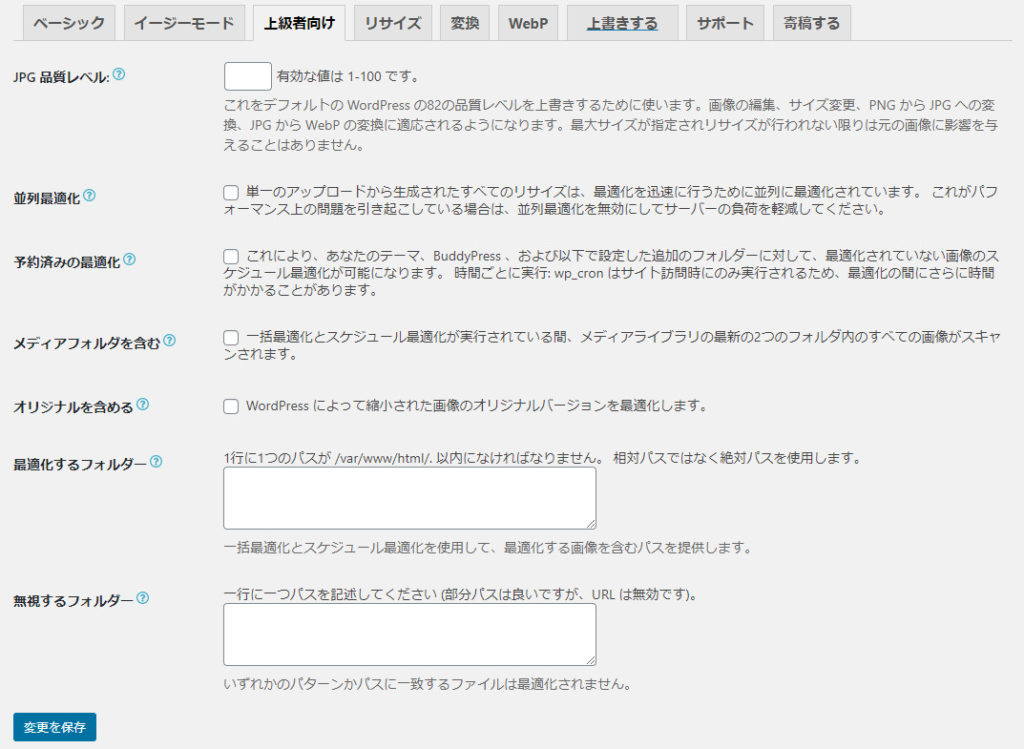
上級者向けの設定
上級者向けの設定は、デフォルトのままで問題ありません。

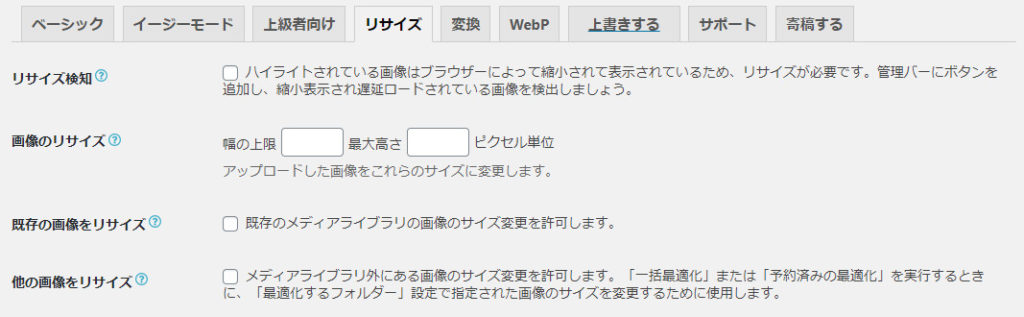
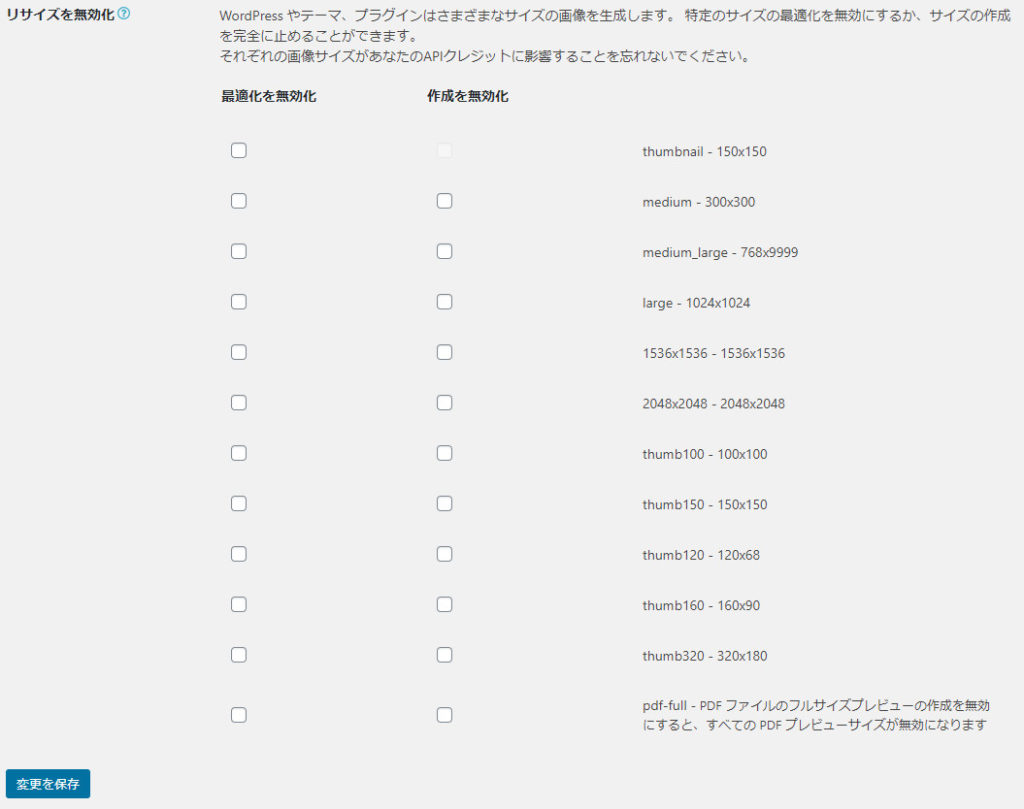
リサイズの設定
リサイズの設定もデフォルトのままです。
画面のリサイズを設定すると最適化ステータスのリサイズのパーセントが上がります。
※必要があれば設定してください。

デフォルトのままです。
リサイズを無効化する場合は、必要なものをチェックしてください。

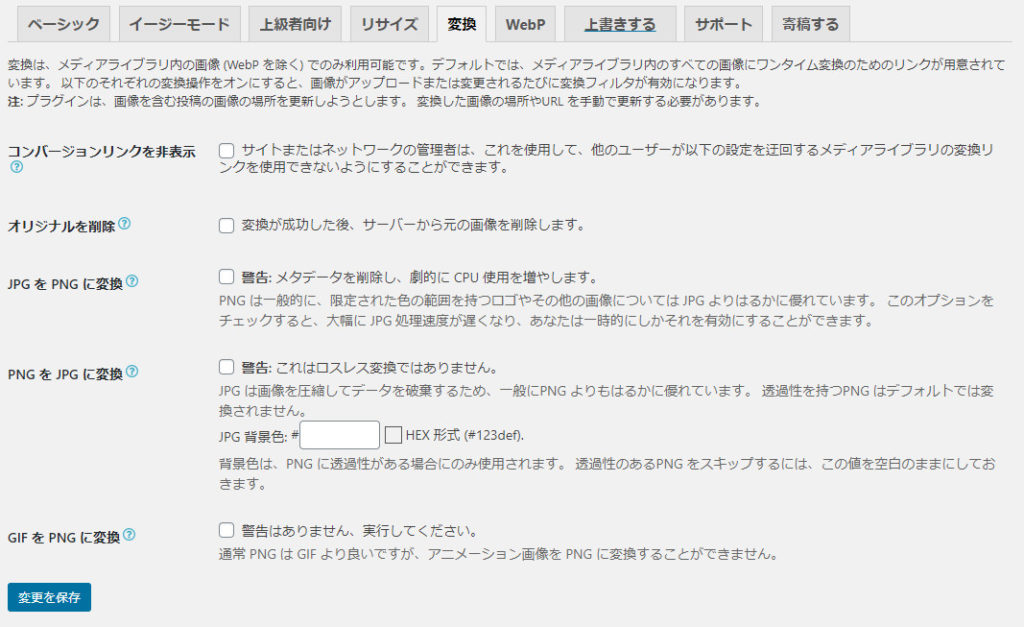
変換の設定
変換の設定では、「コンバージョンリンクを非表示」にチェックを入れます。
これにチェックを入れることで「png」と「jpg」の変換を自動的にされないようにします。
それ以外の設定は、「コンバージョンリンクを非表示」にチェックを入れていないときに設定をします。
今回は、何もチェックしないです。

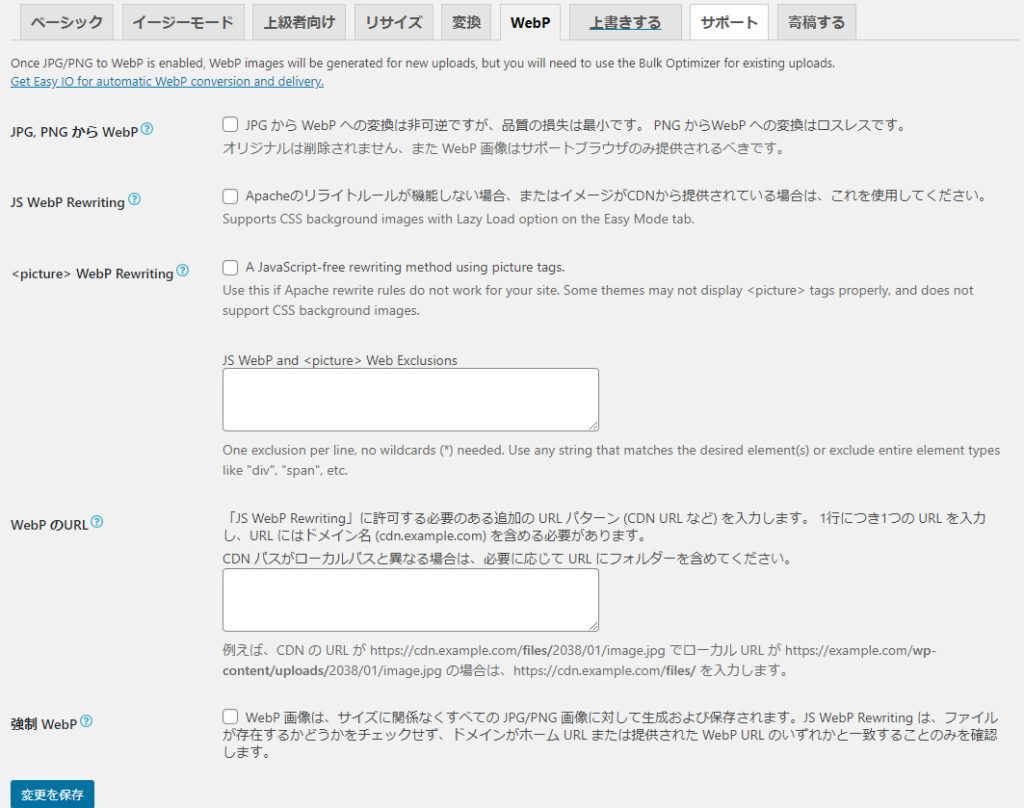
WebPの設定
WebPは、JPEGやPNGよりも圧縮率の高い画像フォーマットを使用するときの設定になります。
WebPを使用する場合は、こちらを設定します。
特に設定はなしです。

EWWW Image Optimizerを使用する上で、必要な設定は以上です。
画像圧縮と最適化の使い方
画像圧縮とメタ情報の削除は、サイトにアップロードした時点で自動的に実行されます。
自動的に最適化が行われますが、一括で最適化を行ったり、最適化の履歴情報を削除したりすることができます。
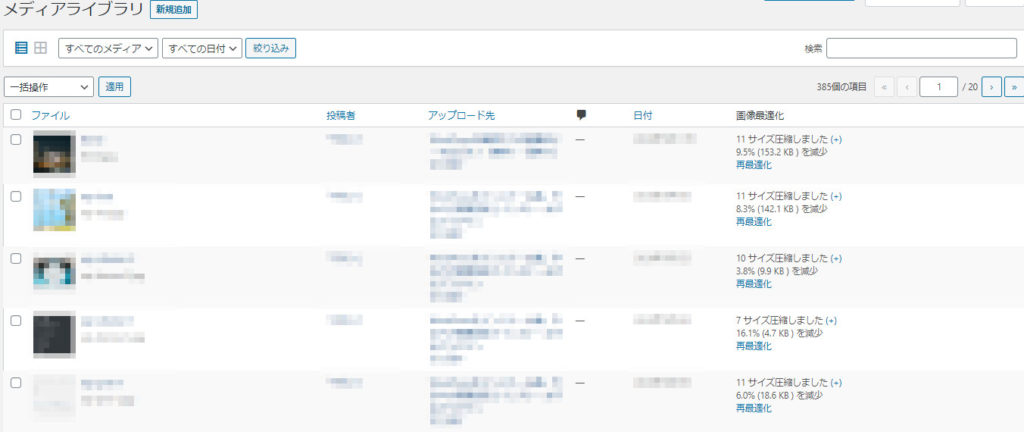
また、最適化されている状況を確認するには、メニューの「メディア」から「ライブラリ」を選択します。
登録されているメディアの一覧が表示され、右側に圧縮など最適化された状況が表示されます。

画像が最適化された状況として、どれぐらいのサイズが圧縮されたか、再度最適化をするかが表示されます。

「一括最適化」の方法
登録済みの画像は、基本的には自動で最適化されますが、それらの画像を再度、最適化するには「一括最適化」を実施します。
WordPressのメニューの「メディア」から「一括最適化」を選択します。

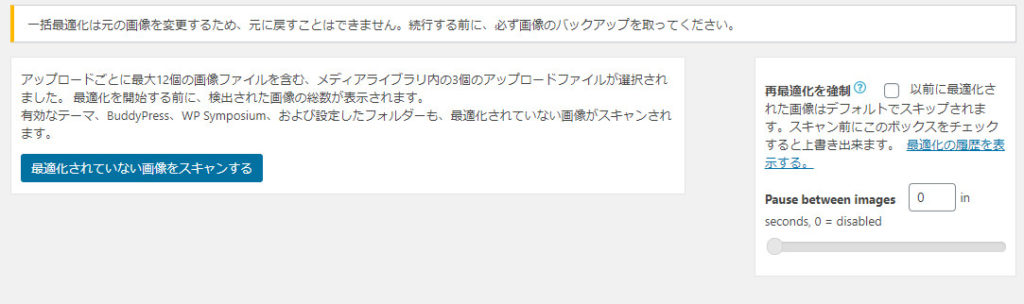
一括最適化をs字するための画面が表示されます。
「最適化されていない画像をスキャンする」を選択して、最適化されていない画像がないかチェックします。

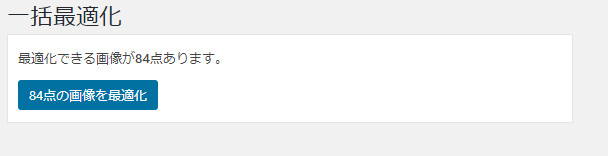
チェックした結果、最適化できる画像が発見された場合は、何ファイル最適化できる可能性があるか表示されます。
「○○点の画像を最適化」を押すことで、一括で最適化が開始されます。

一括最適化が行われると、その状況が画面へ表示されます。
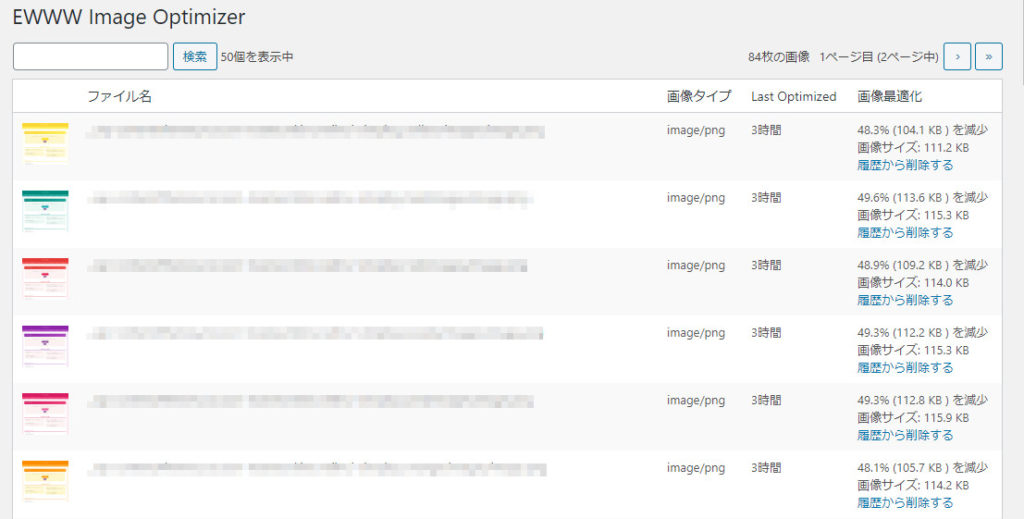
どの画像がどれだけ圧縮されたのかが、1画像づつ表示されます。

最適化状況の確認
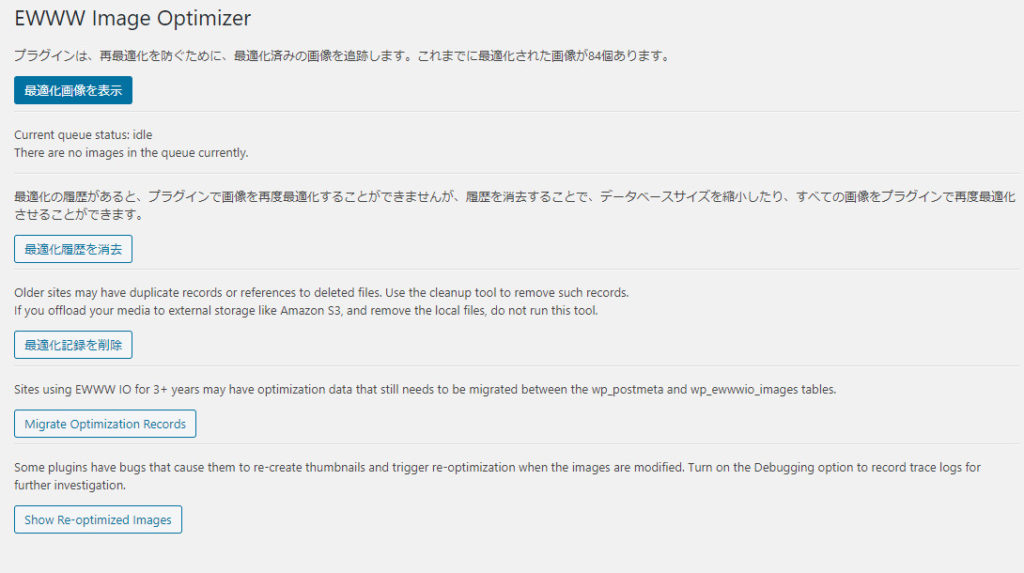
最適化されている画像を確認することと、最適化した履歴情報を削除するには、ツールの「EWWW Image Optimizer」を選択、または最適化ステータスの「削除結果」にある「最適化された画像を表示する。」のリンクを選択することで指示ページが表示されます。

「最適化画像を表示」で、最適化した画像を確認することができます。
「最適化履歴を消去」で最適化した履歴情報を削除します。

「最適化画像の表」を選択すると最適化された画像の一覧が表示されます。

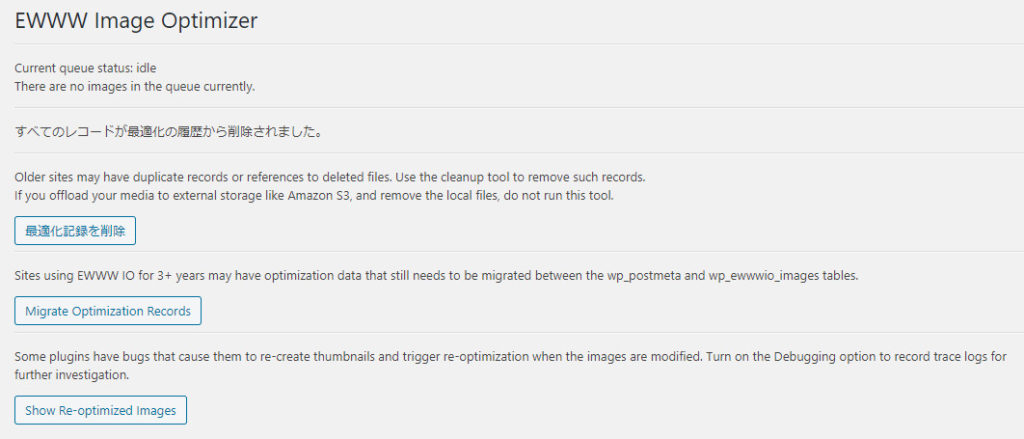
「最適化履歴の消去」を選択すると最適化された画像の情報が削除されます。
最適化された画像の情報が残っている場合は、再度最適化はされません。
履歴情報を削除してから、「一括最適化」で最適化を行います。
※ただ、一度最適化されているので、設定を変更しない限り、変化はありません。

まとめ
無料で、EWWW Image Optimizerを使う主な理由はメタ情報を削除してくれることにあると思います。
圧縮もされますが、そこまで高い圧縮率を出しているわけではないです。
無料でも、よいファイル圧縮のサイトがあるのでファイル圧縮であればそちらのサイトを利用したほうが良いです。
あくまでもメタ情報の削除することで、セキュリティ的な使い方だと思います。

コメント