ブログを作ったら、サイトマップを整備しましょう。
サイトマップとは、作成したサイトの中にどのようなコンテンツがあるかわかるようにするためのものです。
一つは、Google、Bing等の検索エンジンに通知し、検索されやすくするために作ります。
もう一つは、作成したサイトに訪問してくれた方に、ここにはこういうコンテンツがあるよーと知らせるために作成します。
サイトマップには2つの種類があります。
・検索エンジン(Google、Yahoo、Bingなど)用のXMLサイトマップ
・訪問者のためのHTMLサイトマップ
そこで、自動的にXMLサイトマップを作成してくれて、検索エンジン(Google、Bing)に通知してくれるプラグインである「Google XML Sitemaps」のインストールをします。

また、Cocoonでは簡単にサイトマップを作ることができるのでその方法を合わせて説明します。
Google XML Sitemapsのインストール
初めてプラグインのインストールする場合は、【WordPress】プラグインのインストールする方法を確認してください。
Google XML Sitemapsをインストールするためにプラグインを検索します。
WordPressのメニューの「プラグイン」から「新規追加」を選択します。

プラグインの新規登録ページが表示されますのでキーワードに「Google XML Sitemaps」を入力しプラグインの検索を行います。

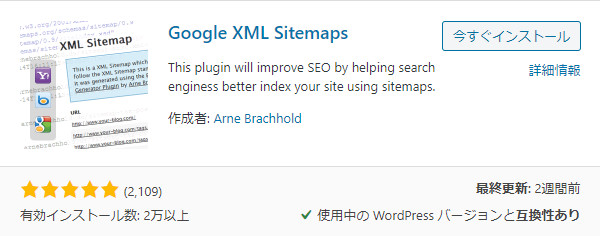
「Google XML Sitemaps」が検索されますので、「今すぐインストール」を押してインストールを行います。

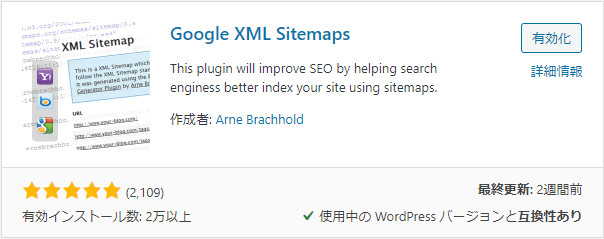
しばらくすると、「Google XML Sitemaps」のインストールが終わりますので、「有効化」を押します。


有効化すると、sitemap.xmlが作成されます。
これで「Google XML Sitemaps」のインストールは、終了です。
Google XML Sitemapsの設定
検索エンジンがクロールするときに、sitemap.xmlを頼りに正しく、負荷をかけないようにするために作成します。
不要なものは除外して、重要なものを適切に含めることで、自分のサイトが正しく、検索エンジンにインデックスされるようになります。
その為のGoogle XML Sitemapsの設定は、7つの設定項目ががあります。
基本的には、デフォルトのままで問題ありませんが、投稿の優先順位やsitemapに含めるコンテンツ、Googleのクロール優先順位については設定をします。
- 基本的な設定
- Additional Pages
- 投稿の優先順位
- Sitemap コンテンツ
- Excluded Items
- Change Frequencies
- 優先順位の設定 (priority)
Google XML Sitemapsの設定を行うには、左メニューの「設定」から「XML-Sitemap」を選択します。

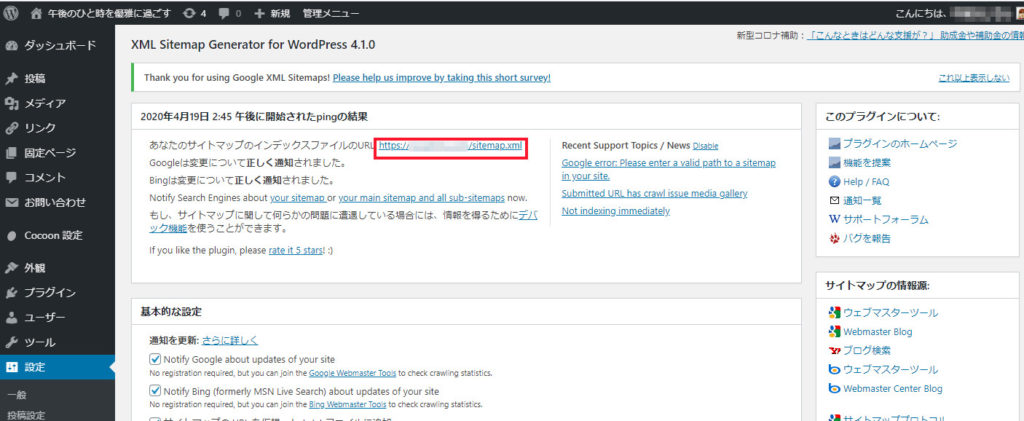
「Google XML Sitemaps」の設定ページが表示されます。
この設定ページで、作成されたXMLのサイトマップがGoogleとBingに通知されたことが表示されています。

作成された「sitemap.xml」のURLが表示されていますので、これを選択すると、作成されたsitemap.xmlが表示されます。
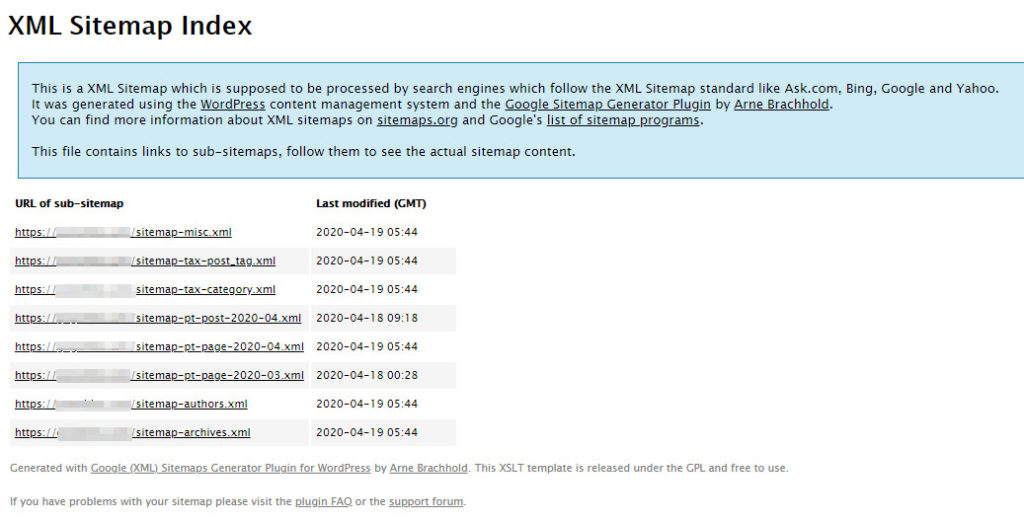
sitemap.xmlの内容が確認できます。
このファイルの中には、いつ、どのURLがどういう種類で、どのような頻度でクロールしてほしいかの情報が設定されています。

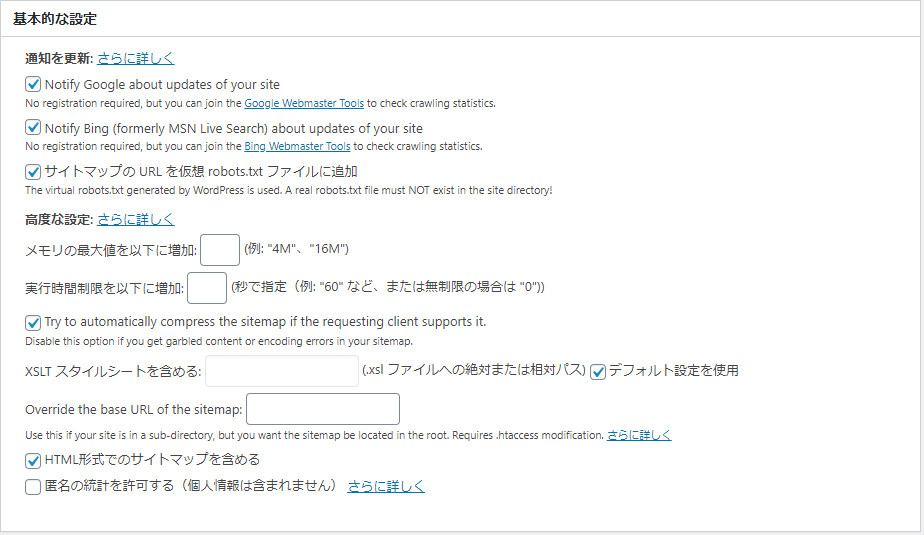
基本的な設定
「基本的な設定」は、sitemapの通知についての設定を行います。

それでは、ポイントとなる設定について確認していきます。
「Notify Google about updates of your site」
この項目へチェックを入れるとGoogleへ変更があったことを通知してくれます。
必ず、チェックが入っているか確認してください。
Notify Bing (formerly MSN Live Search) about updates of your site
この項目も検索エンジンのBingへ変更があったことを通知してくれますので、必ずチェックをしてください。
「サイトマップの URL を仮想 robots.txt ファイルに追加」
この項目にチェックを入れることで、仮想的なrobots.txtによりより細かな変更情報を通知します。
検索エンジンに、どのページやファイルをクローラがリクエストできるかを指定します。トラフィックを管理するためのファイル。
WEBページなどの非表示に使うのではなく、トラフィック管理を行うための仕組み。
※非表示にするための仕組みは、noindexディレクティブを指定します。
HTML形式でのサイトマップを含める
これは、HTMLのサイトマップも含めることができます。
デフォルトで、チェックが入っていますので、そのままチェックを入れておきます。
そのほかの設定
基本の設定の中には、他にも設定があるがデフォルトのままで問題ありません。
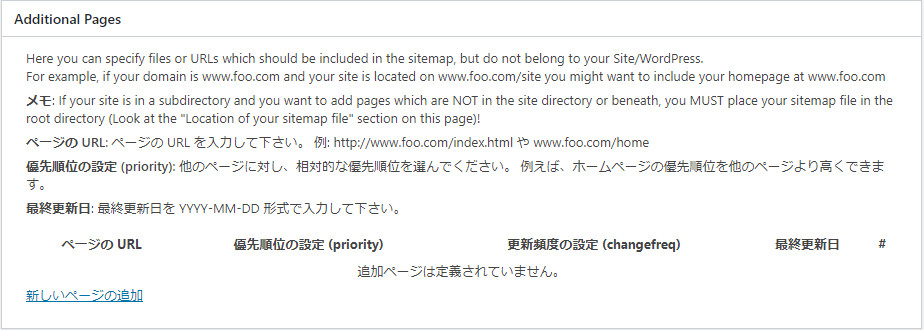
Additional Pages
基本的に設定する項目はありません。
外部でリンクしているサイトで、サイトマップへ追加したいページが発生した場合に設定します。

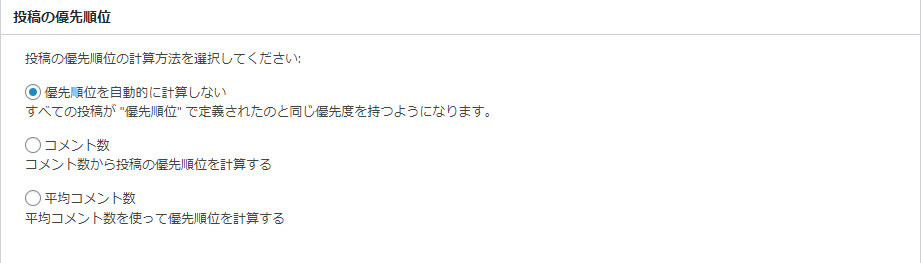
投稿の優先順位
投稿の優先順位は、投稿がどのような順番で重要かというのをクロールするときに判断するための指標を指定します。
デフォルトでは、「コメント数」が選択されていますが、「優先順位を自動的に計算しない」に変更します。
コメント数が多くても、その記事が重要かどうかは判断できません。記事が間違っていてそのやり取りをすることでコメントが多くなってしまったとか、いろいろなご意見をもらっているうちに、コメントが多くなってしまったら、その記事が重要かどうかは関係ないですから。

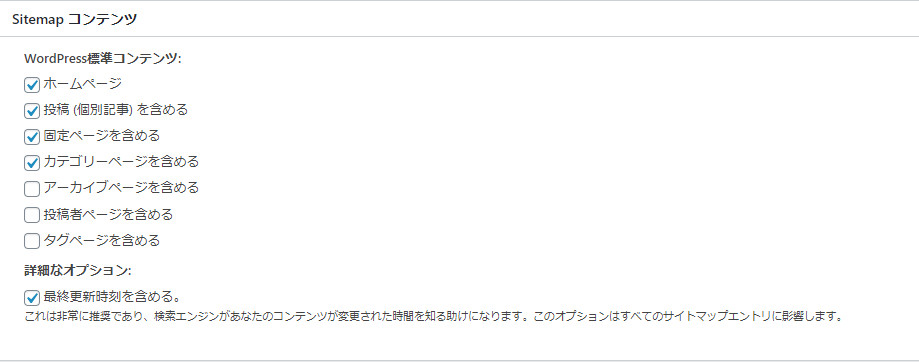
Sitemapコンテンツ
Sitemapコンテンツでは、sitemap.xmlに加えるコンテンツを選択します。
sitemap.xmlに含めるべきコンテンツは、「ホームページ」、「投稿(個別記事)」、「固定ページ」、「カテゴリ」は必須で選択してください。
「アーカイブ」、「タグ」ページは、投稿をこういう目的でまとめるカテゴリで表示できる「カテゴリ」ページを含めておくことでよいです。
「固定ページ」については、主に問い合わせやプライバシーポリシー、プロフィールになりますので、sitemap.xmlからは外しても問題ありません。
必要だと思う方は、チェックしてください。

更新日時については、必ず選択しておいてください。
プログラムを作る時を考えてみると、クロールするときにプログラムの負荷を減らすために、更新があったものだけを抜き出して処理をしたいと考えます。
クロール処理を軽減するためにも参照すると考えられるのでチェックを入れます。
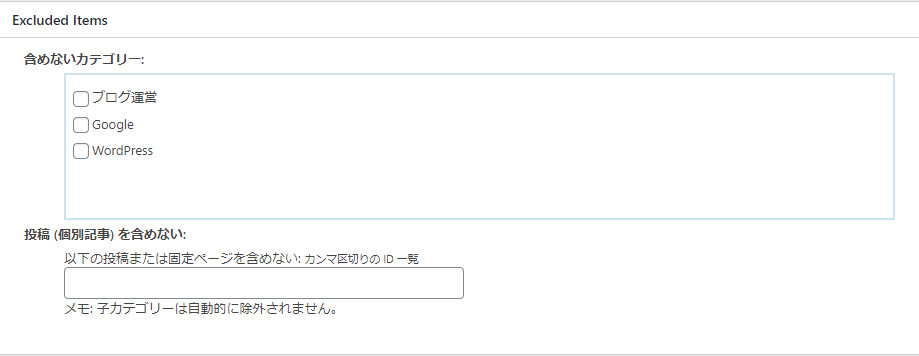
Excluded Items(サイトマップに含めないカテゴリ)
Excluded Itemsでは、sitemap.xmlに含めないカテゴリを選択します。
カテゴリを分類するための親カテゴリは、外しておきます。

投稿(個別記事)を含めないでは、記事のIDを指定して除外することができます。
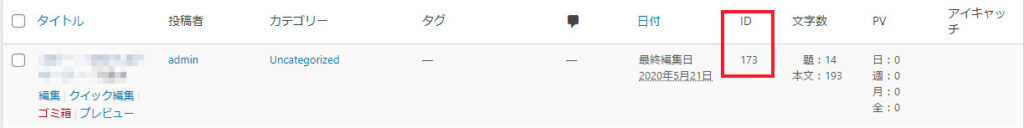
記事のIDは投稿一覧から確認することができます。

固定ページ一覧も同様にIDが確認できます。
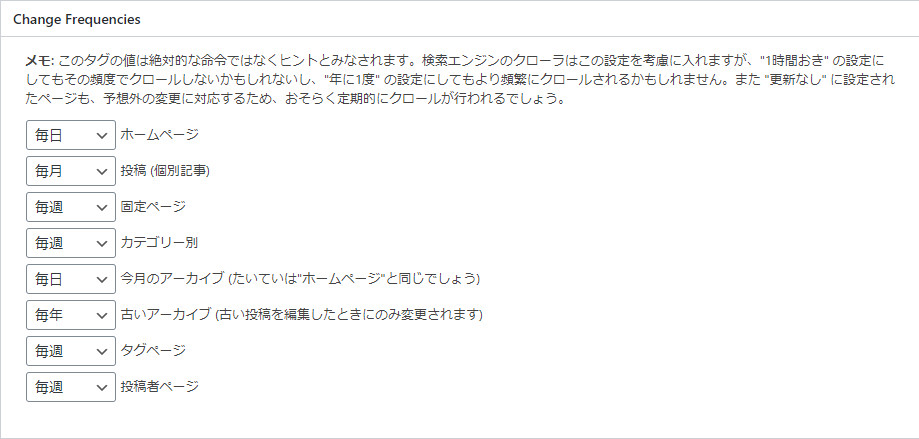
Change Frequencies(検索エンジンの更新頻度)
検索エンジンがクロールする頻度の目安を設定します。
あくまで、これは目安なので厳密にこの通りにクロールされるわけではありません。
頻度は「常時」、「毎時」、「毎日」、「毎週」、「毎月」、「毎年」、「更新なし」が設定可能です。
ホームページ、投稿(個別記事)、カテゴリー別、今月のアーカイブについては、各自の更新頻度に合わせてできるだけ頻繁にクロールしてもらえるように「毎日」に設定しておきます。
個別ページは、そこまで頻繁に更新することがないので、「毎週」ぐらいでも問題はないでしょう。
それ以外は、デフォルトか自分の更新に合わせて設定します。

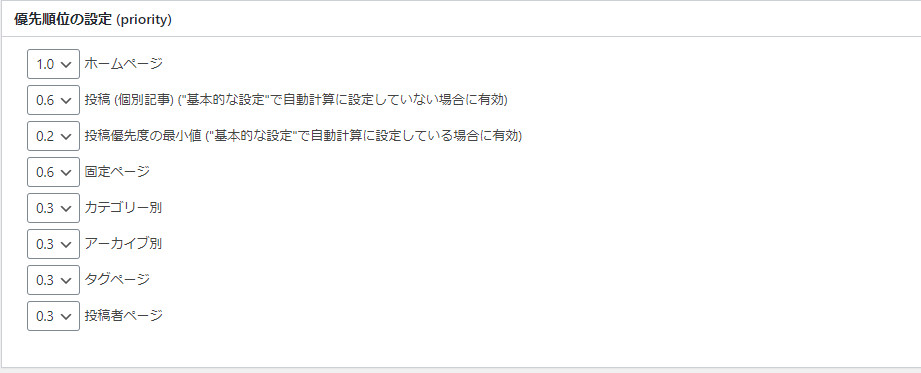
優先順位の設定(priority)
優先順位の設定では、各コンテンツを更新する優先順位の目安を設定します。
優先順位は、0~1.0までの、0.1刻みで設定できます。
ホームページ、投稿(個別記事)、カテゴリ別はベスト3で設定しておきます。
設定例)
1.0 ホームページ
0.9 投稿(個別記事)
0.8 カテゴリ別
それ以外は、デフォルトで設定をしておきます。

「固定ページ」は、問い合わせページやプライバシーポリシー、プロフィールというようなコンテンツになりますので、更新の頻度は低いと考えてクロールの頻度は下げてよいです。
Cocoonで簡単にできるHTMLサイトマップの作成
Cocoonでは、簡単にサイトマップを作成することができます。
固定ページに「[stitemap]」とカスタムHTMLを追加するだけででサイトマップがで来ます。
- STEP1固定ページの追加

sitemapショートコードを追加する固定ページを追加します。
- STEP2カスタムHTMLの追加

固定ページに、カスタムHTMLを追加します。
- STEP3sitemapマップショートコードの追加

sitemapショートコードを追加します。
固定ページ名をブログ一覧にしてみました。
- STEP4サイトマップの追加
メニュー、または、ウィジェットでサイトマップを追加したら完了です。
Cocoonのsitemapショートコードのオプション
Cocoonのsitemapショートコードにはオプションがあります。
オプション設定で、サイトマップに表示するコンテンツを制御できます。
| オプション | 設定値 | デフォルト値 | 内容 |
|---|---|---|---|
| page | 0 | 固定ページのリンクを表示しない | |
| 1 | ○ | 固定ページのリンクを表示する | |
| single | 0 | 投稿ページのリンクを表示しない | |
| 1 | ○ | 投稿ページのリンクを表示する | |
| category | 0 | カテゴリーページのリンクを表示しない | |
| 1 | ○ | カテゴリーページのリンクを表示する | |
| archive | 0 | ○ | 月アーカイブページへのリンクを表示しない |
| 1 | 月アーカイブページへのリンクを表示する |
設定例)
[sitemap page=1 single=1 category=1 archive=0 ]まとめ
sitemap.xmlを作成することで、検索エンジンがサイトを正確にクロールできる準備ができました。
検索エンジン向けのサイトマップとユーザ向けのサイトマップの両方を用意することでサイトのSEO、ユーザビリティの両方をアップさせましょう。




コメント