大きな画像を使っているとサイトの表示が遅くなるだけではなく、Googleへの評価が低くなってしまいます。
特にPCで見るときは特に問題ないですが、モバイル環境で見るときに表示が遅くなってしまいます。
モバイル環境は、今後、重要視される環境ですので快適な表示ができるように画像を圧縮することで改善をしましょう。
WordPressで画像圧縮を行うには、「EWWW Image Optimizer」と「Compress JPEG & PNG images」というプラグインが良く取り上げられます。
この2つのプラグインで画像の圧縮率を比べると「Compress JPEG & PNG images」のほうが断然圧縮率が高くなっています。
「EWWW Image Optimizer」は、無料で画像の圧縮もしてくれますが、画像のメタ情報を自動で削除してくれるツールとして使用したほうが良いです。
ということで、「Compress JPEG & PNG images」をインストールして快適にページを表示できるようにしましょう。
Compress JPEG & PNG imagesのインストール
WordPressメニューの「プラグイン」から「新規追加」を選択します。

キーワードに「Compress JPEG & PNG images」を入力して、プラグインを検索します。

「Compress JPEG & PNG images」が検索されるので、「今すぐインストール」を押します。

しばらくするとインストールが完了しますので、「有効化」を押します。

有効化されたら、インストールは完了です。

ここで、「EWWW Image Optimizer」がインストールされ有効化されているとエラーメッセージが表示されますので、「EWWW Image Optimizer」を無効化します。

Compress JPEG & PNG imagesの設定
「Compress JPEG & PNG images」の設定は、左メニューの「設定」から「Compress JPEG & PNG images」を選択し設定ページを表示します。
「Compress JPEG & PNG images」では、アカウント登録しすることで使用することができるようになります。
アカウント登録したら、1ヶ月500枚までの圧縮が無料で行えます。
すでに、アカウントがある場合は、そのアカウントでログインすることで使用できるようになります。
アカウントの登録
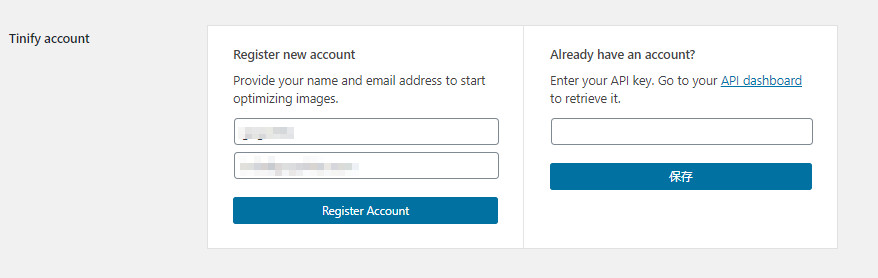
「Compress JPEG & PNG images」の設定ページを表示するとアカウントの登録、またはログインします。

まだ、アカウント登録していない場合は、「Register new account」のほうから、アカウント登録を行います。
表示名とメールアドレスの入力を求められているので、それぞれ入力を行います。
メールアドレスは、WordPressに設定してある管理者用のメールアドレスが自動で設定されるので、これで問題なければ、そのまま「Register account」を選択してアカウント登録します。
無事に登録されると、メールが届きます。

設定ページにも登録され、ログインされた状態になります。

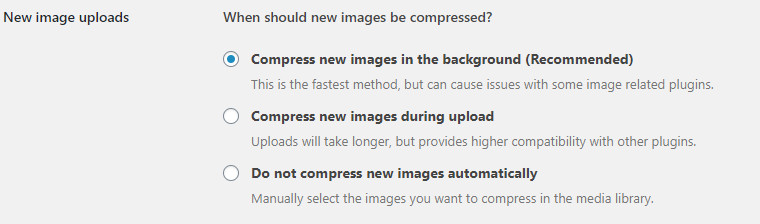
New image uploads
画像を圧縮するタイミングを指定します。
インストールした直後は、「Compress new images in the background (Recommended)」に指定されています。

無料で使っている場合の設定は、500枚の制限があるので「Compress new images during upload」か「Do not compress new images automatically」が良いと思います。
- Compress new images in the background (Recommended)
バックグラウンドで自動的に圧縮します。 - Compress new images during upload
新しい画像をアップロードするときに、圧縮します。 - Do not compress new images automatically
画像の圧縮はしません。
手動で圧縮します。
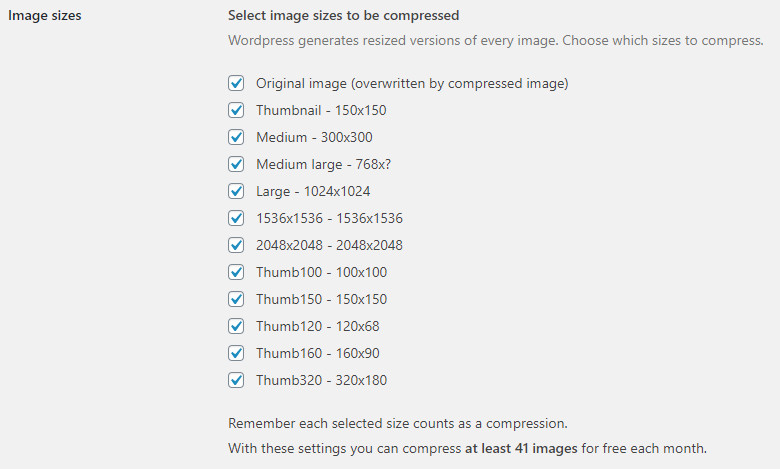
Image sizes
圧縮するイメージサイズを指定します。

インストール直後は、すべてのサイズが圧縮対象になっていますが、必要な分だけ圧縮するように指定します。
無料で使用する範囲は、500枚なので、サムネイルなどのそもそもファイルサイズの小さいものは、チェックを外しておきます。
オリジナルのイメージが一番サイズが大きい可能性が高いので「Original Image」は必ず指定します。
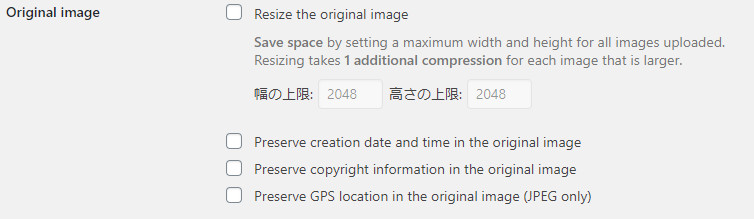
Original image
「Image size」で「Original Image」をチェックした場合に設定することができます。

こちらの設定は、特に指定しません。
- Resize the original image
指定したサイズを超える画像をアップロードした時に、圧縮とリサイズを行います。
画像処理としては、2枚とカウントされます。 - Preserve creation date and time in the original image
画像の作成日を残します。 - Preserve copyright information in the original image
画像の著作権情報を残します。 - Preserve GPS location in the original image (JPEG only)
画像の位置情報を残します。
画像のメタ情報は削除して公開したほうが良いので、作成日や位置情報は残さない設定が良いです。
Compress JPEG & PNG imagesの使い方
すでにアップロードした画像の圧縮や、圧縮されている画像の確認は、「メディア」の「ライブラリ」から行います。

メディアの一覧で、「Compression」に、圧縮状態が表示されます。
「Compress」のボタンが表示されている場合は、まだ圧縮されていない画像になります。
Compress JPEG & PNG imagesで画像の圧縮
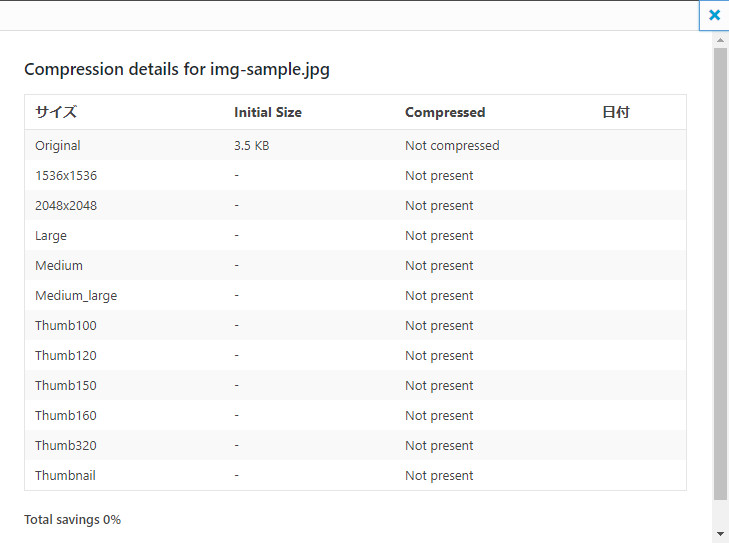
圧縮する前に、「Compression」の「Detail」を選択して、画像のファイルサイズを確認します。

ここで、圧縮の必要があるか確認して、圧縮する場合はメディアの一覧から「Compress」を押します。
画像サイズにもよりますが、少し待っていると画像の圧縮が完了します。

圧縮が完了すると「Compress」ボタンが消えて、どれぐらいに圧縮されたかが表示されます。
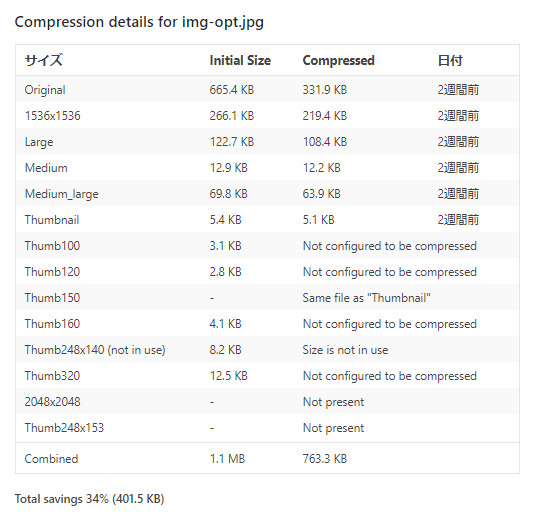
「Detail」を押して、別の画像ですが、どれぐらい圧縮されたかを確認します。

Originalを確認すると、半分ぐらいに圧縮されています。
圧縮した情報の確認
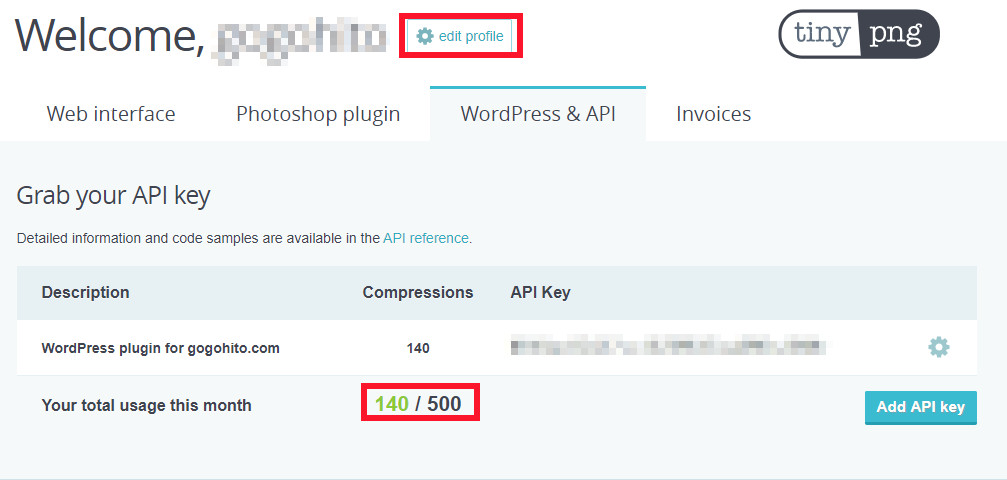
圧縮した画像枚数の確認や、登録したアカウントの確認は、Tynyのホームページから確認できます。
ユーザ登録した時に、送られてきたメールの「Activate your Accoount」のリンクからも表示することができます。
このページで、その月に圧縮した画像ファイル数を確認することができます。
ここでは、140枚圧縮してあります。

自分のAPIキーもここで確認することができます。
500枚を超えると無料では、圧縮できなくなるのでこちらで確認して必要分の圧縮をするようにしましょう。
まとめ
500枚まで、無料で圧縮できるので非常に重宝させてもらっています。
無料の範囲で使っているので、
- 記事を書いて、画像の登録
- メディアの一覧から、必要な画像を圧縮
今は、大きなファイルサイズの画像は使用していないので、100Kを超える場合は、圧縮するというルールにしています。
という手順で使用しています。
画像のファイルが多い場合は、できる限り圧縮したほうがよいかもしれませんが、数十Kのファイルであればレスポンスに与える影響も少ないのかなと考えています。
500枚という数字は、多いようで少なく、少ないようで多いので、効率よく使いましょう。


コメント