Warning: Undefined variable $tag in /home/gogohito/gogohito.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 79
Warning: Undefined variable $tag in /home/gogohito/gogohito.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 79
Warning: Undefined variable $tag in /home/gogohito/gogohito.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 79
Warning: Undefined variable $tag in /home/gogohito/gogohito.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 56
サイトを開設したら、サイト訪問者とのコミュニケーションツールとして、問い合わせ、アンケート、資料請求など様々なやり取りが必要になります。
その為に「Contact Form 7」を使用して、簡単に、さまざまなフォームで問い合わせフォームを作成することができます。
「Contact Form 7」では、問い合わせの種類により、専用のフォームを作成することが可能になります。

また、この「Contact Form 7」では、他のプラグインやサービスと連携することで、簡単にスパムや自動化された嫌がらせのブロックを行うことも可能になります。
- 複数の問い合わせフォーム(カスタマイズ可)が作成可能
- 1フォーム2種類の自動返信メールが設定可能
- スパム、自動化された嫌がらせ対応
Akismet Anti-Spamプラグインとの連携
reCAPTCHA (v3)サービスとの連携(Googleのサービス) - データベースへ格納し履歴管理するプラグインとの連携(Flamingoプラグイン)
- メールマーケティング
Constant Contactとの連携
インストール
初めてプラグインのインストールする場合は、【WordPress】プラグインのインストールする方法を確認してください。
まずはインストールする「Contact Form 7」プラグインを検索します。
WordPressのメニューの「プラグイン」から「新規追加」を選択します。

表示されたプラグインの検索ページで、キーワードに「Contact Form 7」を入力し検索します。

「Contact Form 7」が検索されますので、「今すぐインストール」を押してインストールを行います。

しばらくすると、インストールが終わりますので、「有効化」を押します。


有効化すると、インストールは完了です。
お問い合わせフォームの作成
インストールが終わったら、以下のステップでお問い合わせフォームを作成します。
シンプルなものであれば、ほぼデフォルトでできてしまいます。
- STEP1問い合わせフォームの作成
問い合わせ用のフォームを作成します
- STEP2自動返信メールの設定
問い合わせがあったことを知らせる、自動返信用のメールやお礼のメールの設定をします
- STEP3固定ページ設定
問い合わせフォームのショートコードを固定ページへ張り付け、公開します
フォーム(お問い合わせフォームの作成)
問い合わせ用のフォームの作成を行います。
WordPressメニューの「お問い合わせ」から、「新規作成」を選択します。

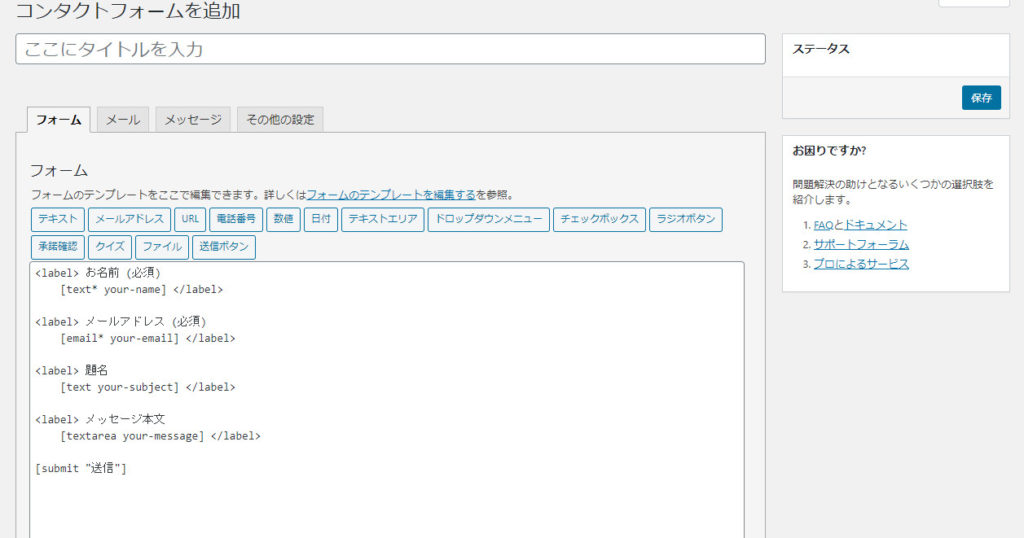
デフォルトのコンタクトフォームとしての必要な項目がセットされた状態でコンタクトフォームが表示されます。

デフォルトのコンタクトフォームは、このような問い合わせフォームとなっています。

新規のコンタクトフォームのタイトルに名前を付けます。
名前を付けたら、各項目のカスタマイズを行います。
コンタクトフォームに追加、カスタマイズできる項目は表の項目です。
| カスタマイズ項目 | タグ | 内容 |
| テキスト | text,text* | 単一行で任意のテキストを入力する項目です |
| メールアドレス | email,email* | メールアドレスの入力項目です メールアドレスとして正しい値のみ受け付けられます |
| URL | url,url* | URLの入力項目です URLとして正しい値のみ受け付けられます |
| 電話番号 | tel,tel* | 電話番号の入力項目です 電話番号として正しい値のみ受け付けられます |
| 数値 | number,number* range,range* | 数値の入力項目です |
| 日付 | date,date* | YYYY-MM-DDのフォーマットに従った日付の入力項目です |
| テキストエリア | textarea,textarea | 複数行で任意のテキストを入力するエリアです |
| ドロップダウンメニュー | select,select* | ドロップダウンのリストからの選択です |
| チェックボックス、ラジオボタン | checkbox,checkbox* radio,radio* | チェックボックス、またはラジオボタンからの選択です |
| 承認確認 | acceptance | 承認確認のチェックボックスです チェックしないと送信ボタンが押せなくなります |
| クイズ | quiz,quiz* | 簡単なクイズを出題する項目です ※自動送信メールに添付するタグとセットで使用します(タグ:[your-file]) |
| ファイル | file,file* | ファイルアップロード用の項目です |
| 送信ボタン | submit | 送信ボタンです |
どの項目も*は必須項目となります
必要な項目をコンタクトフォームへ配置し、問い合わせフォームを作ります。
問い合わせの内容としては、名前(ニックネームなど)、問い合わせ内容を返信するためのメールアドレス、題名、問い合わせ内容があればよいと思います。
カテゴリなどで、問い合わせの分類も項目としてあると、管理するときにわかりやすいです。
メール(自動返信用のメールの編集)
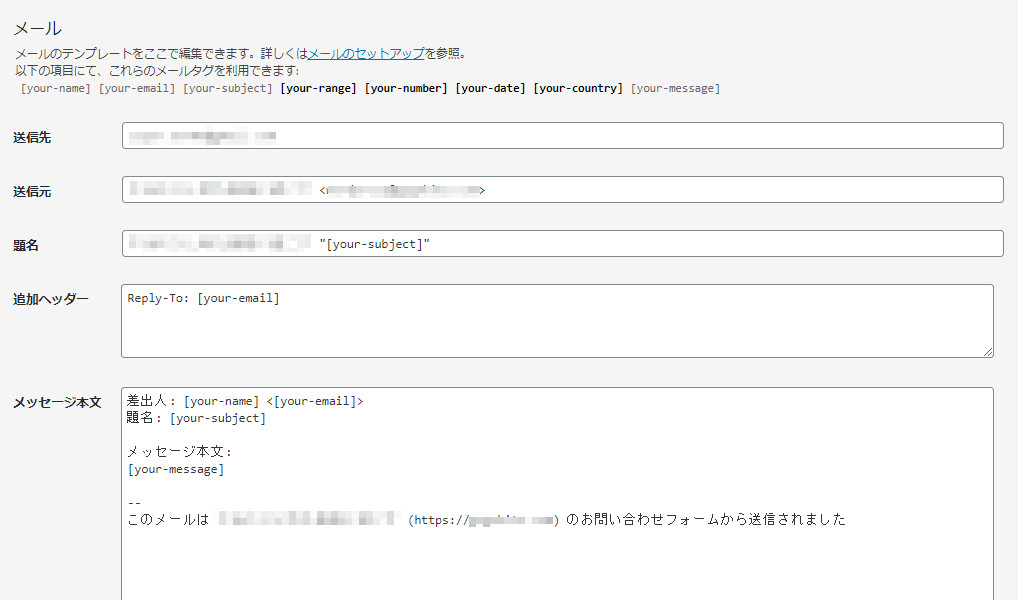
メール設定では、サイトから問い合わせを送信した時に、サイト管理者へ自動的に送信されるメールがデフォルトで作成されます。

メッセージ本文には、管理者として必要な情報として、差出人、題名、本文があればよいです。
その他にも必要な項目があれば、設定します。
追加ヘッダーの「Reply To:」に相手先のメールアドレス(ここでは、your-email)を設定しておくことで、問い合わせメールを返信するときに「宛先」に自動的に設定してくれます。
ファイルを添付するような問い合わせの場合は、本文の中にメールを送信するタグもセットする必要があります。
【フォーム側の設定】
フォーム側のファイル用のタグ設定例です。
[file your-file filetypes:pdf|txt limit:2mb]
【メール側の設定】
送信されたファイルをメールへ添付するようにタグを設定します。
[your-file]
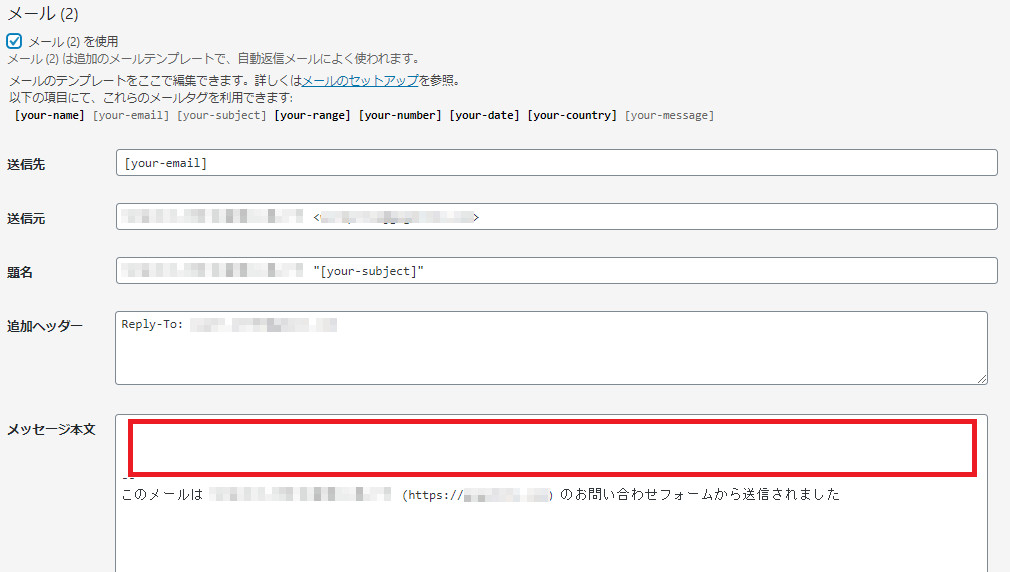
問い合わせのお礼メールを「メール(2)」で設定します。
「メール(2)を使用」のチェックを入れます。

メール(2)の各項目を設定していきます。
| 設定項目 | 設定内容 |
|---|---|
| 送信先 | 問い合わせしてくれた方のメールアドレスを設定します |
| 送信元 | サイトの管理者(自分)のメールアドレスを設定します |
| 題名 | 問い合わせの題名を設定します 題名は、「お問い合わせありがとうございます」のような題名がわかりやすいです |
| 追加ヘッダー | サイトの管理者(自分)のメールアドレスを設定します |
| メッセージ本文 | 問い合わせしてくれた方へのお礼のメッセージを設定します |
本文も少し工夫が必要です。
○○様
お問い合わせありがとうございます。
以下の内容で受付致しました。
折り返しまでお時間を頂く場合がありますのでご容赦ください
ーーーー 受付内容ーーーー
● お名前:[your-name]
● メールアドレス:[your-email]
● 題名:[your-subject]
● お問い合わせ内容
[your-message]
メッセージ(各種メッセージの設定)
メッセージの設定は、コンタクトフォームでの入力が意図しなかった場合や処理が終わったときに表示されます。
サイトによって、自分らしさを出すために変更してみてもよいと思います。
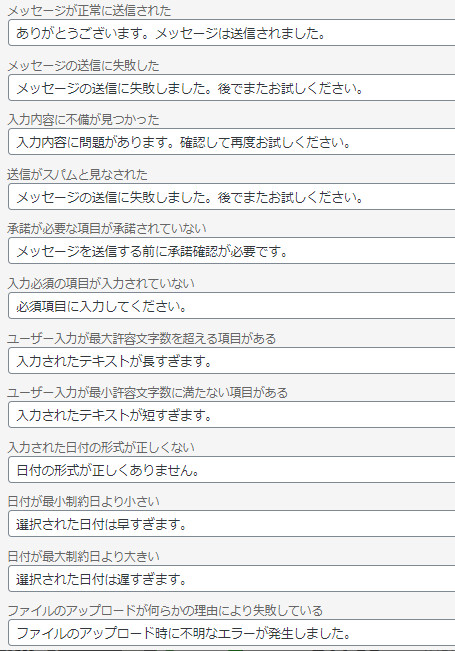
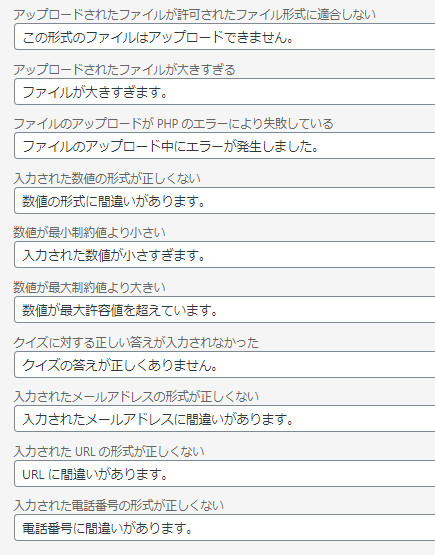
参考までに、デフォルトのメッセージはこのようになっています。


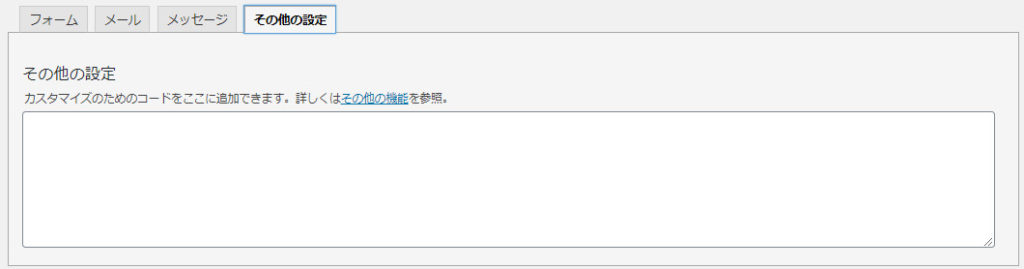
その他の設定
その他設定では、読者限定モード、メールスキップ、承認確認の挙動変更の設定をすることができます。

各設定項目は、表のようになります。
| 項目 | タグ | 内容 |
| 読者限定モード | subscribers_only: true | ログインしているユーザだけが送信を行えるようにします |
| メールスキップ | skip_mail: on | メールの送信をスキップします |
| 承認確認の挙動 | acceptance_as_validation: on | 承認チェックボックスとしての動きをしなくします ※他のチェックボックスと同様の動きをします |
お問い合わせフォームの追加
作成したコンタクトフォームを、固定ページに設定してお問い合わせページを完成させます。
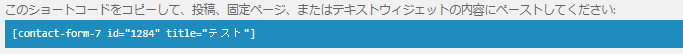
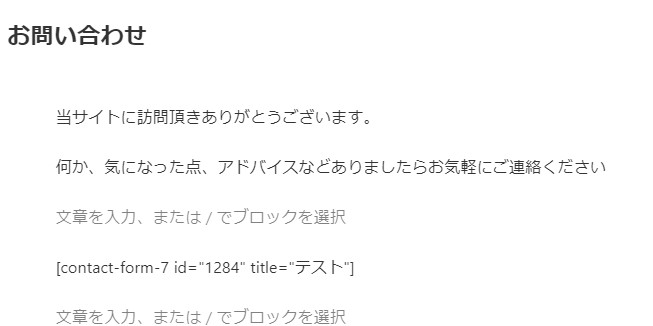
固定ページに設定するショートコードは、コンタクトフォームプラグインの画面上部にあるショートコードをコピーします。

次に固定ページを新規で作成し、先ほどコピーしたショートコードを貼り付けます。

これだけで、お問い合わせフォームが完成しました。
まとめ
シンプルな問い合わせフォームができました。
この後のさらなるカスタマイズとしては、スパムや嫌がらせ対策を進めることと、サンクスページを表示する必要があります。
特にサンクスページは、問い合わせの後に訪問者へ感謝を示すだけではなく、次なるアクションを促すことができる非常に良い仕組みです。
また、セキュリティ対策も実施しておいたほうが良いです。
Googleのサービスである「reCAPTCHA v3」と連携させることで、スパムから守ることができます。
是非、設定しましょう。


コメント