GoogleSearchConsoleのメニューの中に、「ウェブに関する主な指標」が追加されていましたので、そのメニューを試してみました。
PageSpeed Insightsで確認してみたところ、評点としてモバイルが、36点、パソコンが、85点というスコアでした。
モバイルのあまりの評価の低さに愕然としてしまいました。
これがモバイルの点数です。

特にモバイルでは、そこまで悪いスコアではないと考えていたので、少しショックでした。
パソコンの点数です。
こちらも、もう少し良い点数が取れていると思っていたのでショックでした。

モバイルより点数が良いですが、よいという評点ではないので少し残念です。
そこで、簡単にできるレスポンス対応を実施します。
PageSpeed Insightsでは、改善の提案をしてくれているので、それをもとに改善を進めていきます。
原因が何か確認する
まず、モバイルの何が悪いのかをPageSpeed Insightsで確認してみます。
ラボデータとして、6項目Googleとして評価をしています。

特にインタラクティブになるまでの時間が、10秒までかかっています。
インタラクティブになるまでの時間というのは、表示し始めて、ページが完全に表示され、操作が可能になるまでに時間です。
他にも、秒単位で表示されるまでにかかっているということは、結構遅いサイトになってしまっています。

PageSpeedInsightsの改善できる項目から、PageSpeed Insightsのスコア改善を行っていきます。
特に結果が悪そうなところから順番に確認していきます。
- 使用していないJavascriptの削除
この項目は、不要なJavaScriptを削除して転送量を減らす必要があると指摘されています。
WordPressで動いている中で、不要なプラグインを減らすか、他のプラグインを減らすとよいとありますが、現在は最低限のプラグインしか動作していないので、不要なJavaScriptを減らすことを解決案1とします。
- レンダリングを妨げるリソースの除外
First Paintヲリソースがブロックしているので、JavaScriptとCSSを重要なものに絞って配信し、重要度の低いものは、遅延配信するように設定するように指摘されています。
WordPressのプラグインで解決するよう指摘があります。
- オフスクリーン画像の遅延読み込み
オフスクリーンの画像などは、遅延読み込みをするように指摘があります。
これも、WordPressのプラグインを検討するように指摘されています。
- 次世代フォーマットでの画像配信
サイト内で使用している画像ファイル(JPEG、PNGなど)を圧縮率の高い次世代の画像フォーマット(JPEG 2000、JPEG XR、WebP)を使用することを提案されています。
一旦、「EWWW Image Optimizer」をインストールしてあるが、さらなる改善として、Compress JPEG&PNGを導入と、アイキャッチ画像を変更する - 使用していないCSSを削除してください
こちらも、使用していないJavaScriptを削除するように指摘があるものと同様にで、重要なCSSを読み込み、不要なものを読み込まないようにするように指摘があります。 - テキスト圧縮の有効化
ウェブサーバ上で設定することで、実現できるとのことですが、プラグインでできれば、対応します。
- アニメーションコンテンツでの動画フォーマットの使用
今回は、アニメーションがないので特に対応しません。
そのほかに、「静的なアセットと効率的なキャッシュ ポリシーの配信」では、64件のリソースが対象となっているので、キャッシュを有効化することで改善できるという指摘もあります。
PageSpeed Insightsのスコア改善対応
現状を、確認してみると簡単な対策として、4点を対応してみます。
- 画像の圧縮
- JacaScritとCSSの不要なものを削除、または、遅延読み込みをさせる
- 画像の遅延読み込みをさせる
- キャッシュ
プラグインでできる範囲で、高速化対応を行います。
画像の圧縮
画像の圧縮もしてくれるので、「EWWW Image Optimizer」を導入済みでしたが、さらに圧縮率の高い「Compress JPEG & PNG images」を導入します。
※「EWWW Image Optimizer」はどちらかというと、メタ情報の削除用に導入していました。
「Compress JPEG & PNG images」をインストールします。
「Compress JPEG & PNG images」の導入と設定が終わったら、PageSpeed Insightsでスコアを確認してみます。

愕然と改善しました。
プラグインの導入準備として、アイキャッチ画像で1MBの写真を使用していましたが、それらをすべて100KB以下のファイルにしました。
プラグインの導入だけで、PageSpeed Insightsのスコア改善するとしていましたが、こちらは諸事情により修正しました。(あくまで、諸事情です)
- アイキャッチ画像
写真から、手作りのpngへ変更
※プラグインの導入のための準備です。あくまで・・・。 - 画像の圧縮
大きいサイズの画像ファイルを100KB以下になるように圧縮
数KB~100KB以下になりました。
ちなみに、パソコンのスコアも改善しました。

キャッシュ系のプラグインの導入
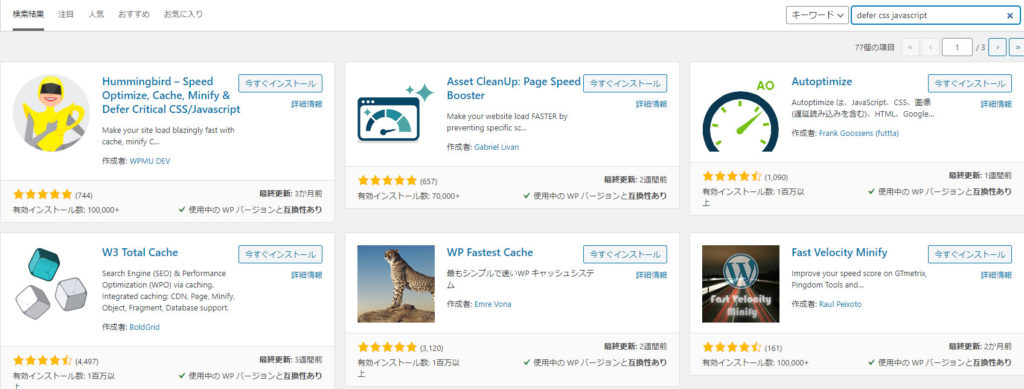
PageSpeed Insightsの指摘の解決案の中で、「defer css javascript」でWordPressのプラグインを検索すると候補が出てくるとあったので、実際に検索してみます。

検索してみると、たくさんのプラグインが検索されますが、上位のいくつかで今回の対応ができそうなものを選択します。
- W3 Total Cache
- Hummingbird – Speed Optimize, Cache, Minify & Defer Critical CSS/Javascript
- Autoptimize
- WP Fastest Cache
- Fast Velocity Minify
この中で、ダウンロード数とレビュー数が多いので、「W3 Total Cache」をインストールして高速化をしてみます。
※今後、いくつか試してみたいと思います。
W3 Total Cacheを使った高速化
「W3 Total Cache」を導入し、設定を行います。
設定としては、4種類のキャッシュ設定を行いました。
- Jacascript、CSSのインライン展開
- ページキャッシュの設定
- オブジェクト(画像)キャッシュの設定
- ブラウザキャッシュの設定
「W3 Total Cache」の導入、設定後、PageSpeed Insightsでモバイルのスコアが劇的に改善しました。

ちなみに、パソコンのスコアは同じでした。

まとめ
今回は、画像サイズを小さくすることとキャッシュを使うことで、劇的にPageSpeed Insightsのスコアが劇的に改善しました。
また、プラグインやテーマでJavascriptやCSSをHTMLへ展開してサーバとの通信料を減らすこともPageSpeed Insightsのスコア改善につながったと思います。
- 画像のファイルサイズの縮小
「Compress JPEG & PNG images」プラグインで、画像ファイルを圧縮し、100KB以下になるようにしました。 - キャッシュを有効に使用する
「W3 Total Cache」プラグインで、キャッシュの設定をしました。
Jacascript、CSSのインライン展開
ページキャッシュの設定
オブジェクト(画像)キャッシュの設定
ブラウザキャッシュの設定
大分改善したので、現段階では満足しました。
※スコア100点は目指していきたいと思っています。(とれるかな・・・)
最終的な結果は、愕然と改善しました。
モバイル:36点 → 80点


パソコン:85点 → 95点



コメント